Zuletzt aktualisiert am 27.9.2023
In der Online-Welt gibt es wohl nur wenige Begriffe, die auf Anhieb so starke Reaktionen hervorrufen wie das Wort Popup.
Vermutlich bist du hier, weil du das Thema Popup nun endlich auch für dich angehen möchtest. Vielleicht hast du bisher auch zu den Menschen gehört, die beim Gedanken an Popups genervt die Augen verdreht haben und du fühlst dich noch nicht so ganz wohl dabei, diese jetzt auf deiner Website zu verwenden. Auf der anderen Seite gibt es aber auch die Website-Betreiber:innen, die mit Popups richtig gute Ergebnisse erzielen und irgendwie wäre es ja schade, dieses Potenzial ungenutzt liegen zu lassen.
Eines kann ich dir bereits vorab verraten: Popup ist nicht gleich Popup. Je nachdem, für welche Variante du dich entscheidest und welche Einstellungen du vornimmst, kannst du also relativ gut steuern (und testen), wie „nervig“ dein Popup wirklich ist.
Deshalb findest du hier alle Informationen und Anleitungen die du brauchst, um auf deiner WordPress-Website ein Popup nach deinen Vorstellungen zu erstellen.
Inhalt
Was ist ein Popup?
Der Name Popup bedeutet so viel wie „plötzlich auftauchen“ und genau das ist es auch, was ein Popup in der Regel tut. In seiner ursprünglichen Bedeutung bezeichnet der Begriff „Popup“ das Phänomen, wenn eine Website automatisch weitere Browser-Tabs öffnet, in denen z. B. Werbung angezeigt wird. Da die meisten Browser das inzwischen aber automatisch blockieren, wird diese „klassische“ Form der Popups inzwischen kaum noch genutzt.
Wenn heute von Popups die Rede ist, sind damit meistens kleine Fenster gemeint, die sich innerhalb einer Webseite öffnen. In den meisten Fällen überlagert das Popup die Inhalte der Webseite und drängt sich damit unweigerlich in den Fokus.
Damit bieten dir Popups eine Möglichkeit, Leser:innen auf bestimmte Angebote etc. hinzuweisen, die diese anderweitig möglicherweise übersehen würden.
Wofür kann ich Popups verwenden?
Da Popups von Website-Besucher:innen häufig als störend empfunden werden, solltest du sie nur sparsam verwenden. Im besten Fall bekommt jede:r Besucher:in pro Sitzung nur einmal (maximal zweimal) ein Popup zu Gesicht.
Daher solltest du dir am besten vorab für jede deiner Webseiten überlegen, welches Ziel du damit erreichen möchtest und dein Popup entsprechend auf dieses Ziel ausrichten.
Mögliche Anwendungsfälle sind zum Beispiel:
Um Newsletter-Abonent:innen zu gewinnen
Vermutlich ist eines der Ziele, das du mit deiner Website erreichen möchtest, deine Newsletter-Liste auszubauen. In diesem Fall macht es natürlich Sinn, die Anmeldung für deinen Newsletter auch als Popup anzuzeigen.
Das funktioniert am besten, wenn du ein entsprechendes 0€-Produkt (ehemals Freebie) hast, was du als Dankeschön für die Anmeldung anbieten kannst. Dieses Produkt kannst du dann in deinem Popup bewerben. Im besten Fall bietest du deinen Besucher:innen direkt im Popup in die Möglichkeit, sich zum Newsletter einzutragen. Alternativ kannst du auch einen Button mit Link zu deiner Landingpage im Popup einbauen.
Um auf spezielle Angebote aufmerksam zu machen
Wenn du über deine Website Produkte verkaufst, kannst du ein Popup dazu nutzen, deine Besucher:innen auf spezielle Angebote (z. B. Rabatt-Aktionen, zeitlich begrenzte Produkte) hinzuweisen. Im Popup platzierst du dann am besten einen Button mit Link zum jeweiligen Angebot.
Um Besucher:innen länger auf deiner Website zu halten.
Auch wenn du (noch) keinen Newsletter und (gerade) keine Sonderangebote auf deiner Website hast, kannst du ein Popup nutzen, um Besucher:innen auf einen besonders spannenden Beitrag auf deiner Website hinzuweisen. Damit steigt nicht nur die Wahrscheinlichkeit, dass die Besucher:innen sich an dich und deine Website erinnern (weil sie von deinem Beitrag so begeistert sind), sondern es steigt auch die durchschnittliche Aufenthaltsdauer auf deiner Website, was unter anderem dein Google-Ranking positiv beeinflusst.
Exkurs: Die Cookie-Benachrichtigung
Wenn du eine Website aufrufst, die du vorher noch nicht geöffnet hattest, wirst du dort in den meisten Fällen zuallererst ein Popup sehen, in dem du einstellen kannst, welche Cookies diese Website bei dir speichern darf.
Auf dieses Popup solltest du bitte auch auf deiner Website nicht verzichten. Da die meisten Besucher:innen an diese Popups inzwischen gewöhnt sind (und du im Endeffekt nicht wirklich eine Wahl hast), ist es völlig in Ordnung, anschließend noch ein weiteres Popup anzuzeigen, was „deinen“ Zielen dient.
Wo auf meiner Website kann ich Popups anzeigen?
Es gibt verschiedene Möglichkeiten, wo auf deiner Website du Popups anzeigen kannst. Je nachdem, für welche Variante du dich entscheidest, wirst du feststellen, dass dein Popup besser oder schlechter funktioniert.
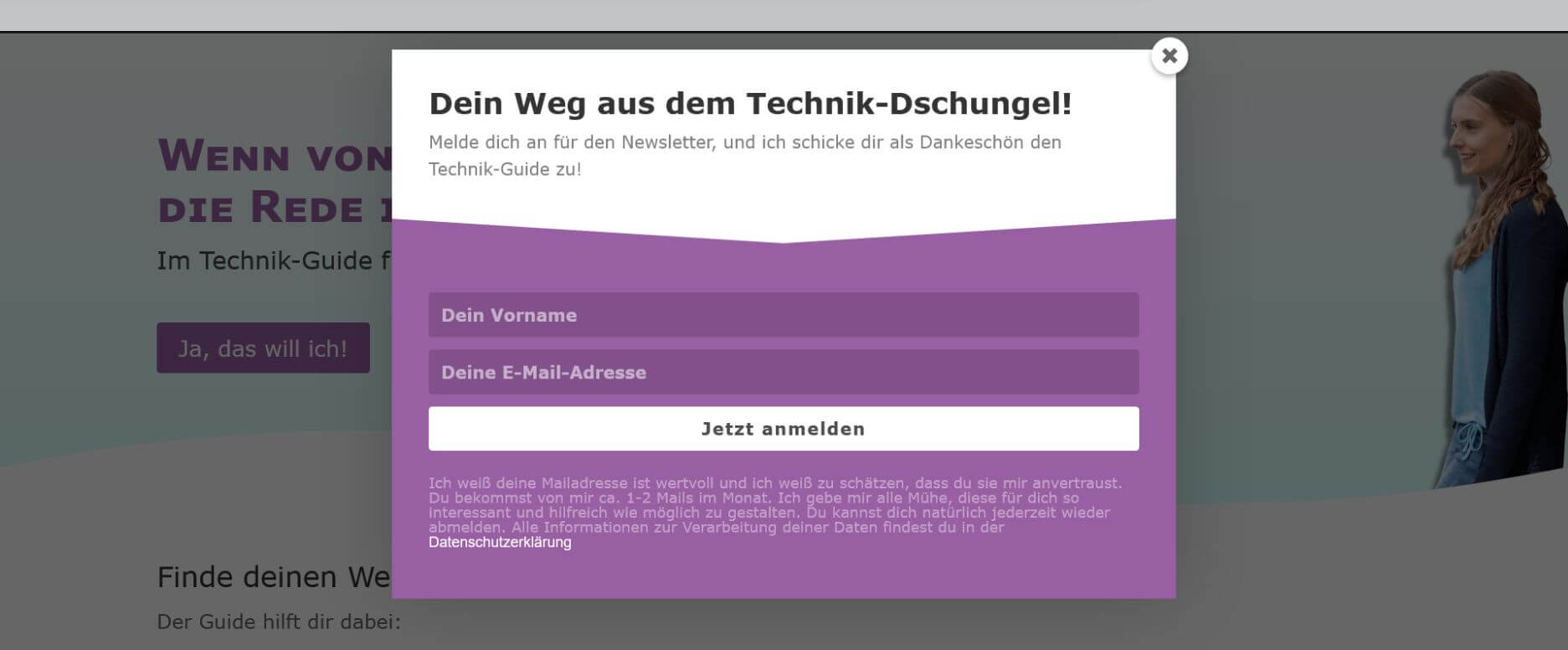
Variante 1: Mitten auf der Seite (Overlay)
Bei einem Overlay wird dein Popup in der Regel mittig auf deiner Webseite angezeigt. Dabei überlagert es sämtliche Inhalte deiner Webseite. Besucher:innen müssen zunächst das Popup wegklicken, bevor sie weiterlesen können.
Auf diese Weise schaffst du maximale Aufmerksamkeit für dein Popup und erfahrungsgemäß konvertieren diese Popups am besten. Aus Nutzer:innensicht sind diese Popups allerdings auch am störendsten.
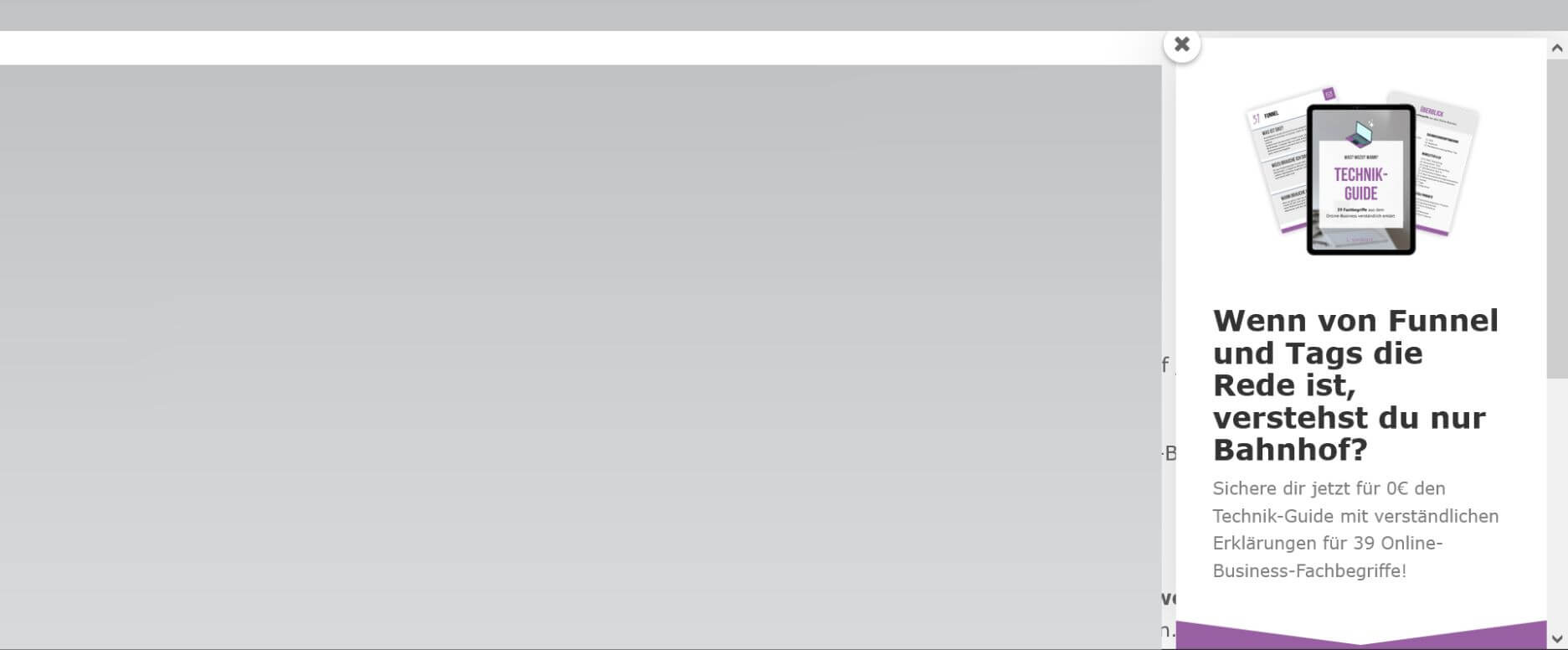
Variante 2: Rechts oder links am Rand (Fly-In)
Bei einem Fly-In erscheint dein Popup in der Regel irgendwo am Rand des Bildschirms (am häufigsten unten rechts), während die restlichen Inhalte deiner Webseite weiterhin nutzbar bleiben.
Im Gegensatz zum Overlay gibst du hier den Nutzer:innen die Chance, das Popup (zunächst) zu ignorieren. Deshalb funktionieren Fly-Ins in der Regel auch etwas schlechter, wirken aber auf Besucher:innen sympathischer.
Aufgrund der begrenzten Bildschirmgröße wirken Fly-Ins in der mobilen Ansicht ebenfalls wie Overlays und überlagern den Großteil des Webseiten-Inhaltes.
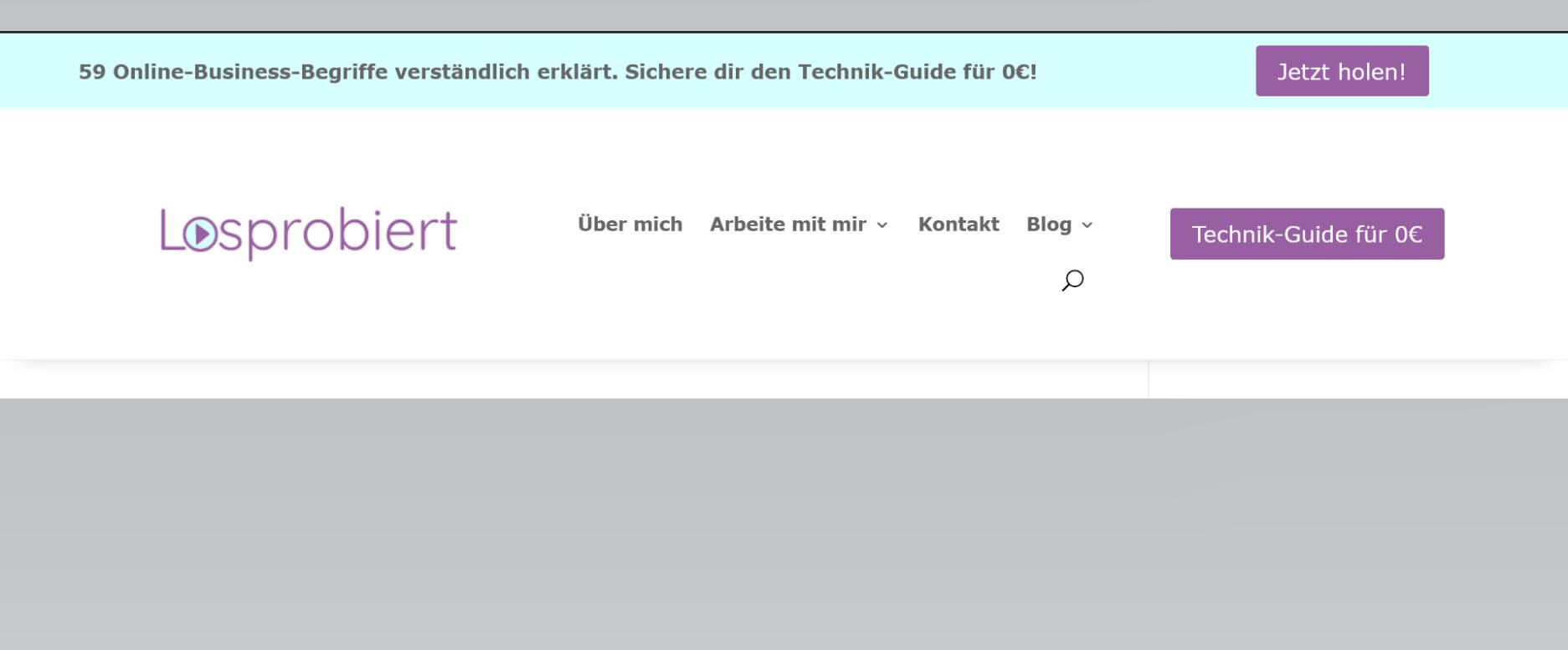
Variante 3: Oben oder unten in einer Leiste (Bar)
Die dritte und unauffälligste Möglichkeit, ein Popup auf deiner Seite zu platzieren, ist eine kleine Leiste (englisch „Bar“) oben oder unten auf dem Bildschirm einzublenden. Diese Leiste ist meist von Anfang an sichtbar, weswegen der Name Popup an dieser Stelle tatsächlich etwas irreführend ist.
Damit Nutzer:innen diese Leiste auch wirklich bemerken, solltest du sie am besten farblich hervorheben.
Welche möglichen Auslöser für Popups gibt es?
Auch wenn es vielleicht so wirkt, als würden die Popups zufällig erscheinen, ist das natürlich nicht der Fall. Du kannst im Vorfeld ganz genau einstellen, wann deine Besucher:innen dein Popup sehen sollen. Hierfür gibt es verschiedene Varianten, von denen vor allem vier immer wieder (häufig auch in Kombination) auftauchen:
Das Popup wird automatisch nach einer gewissen Zeit angezeigt (On Page Load)
Die einfachste und üblichste aller Varianten sind sogenannte zeitgesteuerte Popups. Kommt ein:e Besucher:in auf eine deiner Webseiten startet im Hintergrund automatisch ein Timer und nach einer gewissen Anzahl von (Milli)Sekunden (die du in der Regel mehr oder weniger frei wählen kannst), öffnet sich dann dein Popup.
Tipp: Probiere hier gerne ein bisschen aus, welcher Zeitpunkt für dein Popup am besten funktioniert.
Das Popup wird angezeigt, wenn bis zu einem gewissen Punkt gelesen wurde (On Scroll)
Alternativ zum zeitgesteuerten Popup gibt es häufig auch die Möglichkeit, das Popup anzuzeigen, wenn Leser:innen einen bestimmten Prozentsatz deiner Seite gelesen (bzw. bis dorthin gescrollt) haben.
An dieser Stelle solltest du aber im Hinterkopf behalten, dass viele Nutzer:innen einen Text zunächst überfliegen, bevor sie ihn gründlich lesen. Scrollt jemand nur kurz über die Seite, öffnet sich direkt das Popup, was abschreckend wirken kann.
Das Popup wird beim Verlassen der Website angezeigt (On Exit-Intent)
Eine viel gefeierte Möglichkeit ist das Anzeigen des Popups beim sogenannten Exit Intent, also sobald ein:e Besucher:in dabei ist, deine Website zu verlassen. Im besten Fall erwischst du mit deinem Popup also genau den Zeitpunkt, zu dem eine Person fertiggelesen hat (d. h. sie empfindet das Popup als weniger störend).
Als Grundlage, um den Exit-Intent herauszufinden, dient die Bewegung der Maus. Bewegt dein:e Besucher:in die Maus zum oberen Bildschirmrand, erscheint dein Popup. Das bedeutet im Umkehrschluss auch, dass diese Technik für Touchscreens aller Art nicht funktioniert. (Technisch gesehen gibt es dafür inzwischen andere Ansätze, um Exit-Intent auch am Smartphone zu ermöglichen, diese sind aber mit den meisten Popup-Tools nicht umsetzbar).
Das Popup wird bei Klick angezeigt (On Demand)
Manchmal macht es Sinn, ein Popup nur anzuzeigen, nachdem ein:e Nutzer:in auf einen bestimmten Link oder Button geklickt hat. In der Praxis kommt diese sogenannte On-Demand-Technik vor allem auf Landingpages zum Einsatz, auf denen sich mit Klick auf einen Button das Newsletter-Anmeldeformular öffnet.
In der Regel bekommst du hier beim Anlegen des Popups eine Anleitung, wie du das Popup mit deinem Button verknüpfst, z. B. indem du einen bestimmten Link hinterlegst oder dem Button eine bestimmte CSS-Klasse zuweist.
Wie kann ich ein Popup für meine WordPress-Website erstellen?
Jetzt geht’s ans Eingemachte: Das Erstellen deines Popups in WordPress. Zum Glück gibt es dafür (wie für so viele andere Dinge auch) Plugins, die dir die Arbeit deutlich erleichtern. Je nachdem, welche Themes und/oder Pagebuilder du auf deiner Website installiert hast, ist die Popup-Funktionalität dort auch bereits enthalten.
Noch ein Hinweis: Popups und Cookies
Um sicherzustellen, dass Popups deinen Leser:innen nur begrenzt oft angezeigt werden (was ich dir auf jeden Fall empfehle), ist ein Cookie notwendig. Dieses Cookie solltest du in deiner Datenschutzerklärung erwähnen und in dein Cookie-Plugin einbinden.
Anleitungen dafür (und den Namen des besagten Cookies) findest du in der Regel entweder beim Anbieter deines Popup-Tools oder beim Anbieter deines Cookie-Plugins. Alternativ kannst du dir natürlich auch immer entsprechende rechtliche Unterstützung bei einer Anwaltskanzlei o. ä. suchen.
Für Elementor-Websites: Elementor
Wenn du Elementor Pro* auf deiner Website nutzt, kannst du damit ganz einfach Popups erstellen:
- Klicke auf „Templates“ und dann „Popups“
- Klicke auf „Neu hinzufügen“ (oben neben der Überschrift)
- Gib deinem Popup einen Namen (nur für dich sichtbar) und klicke auf „Template erstellen“
- Wähle entweder aus der Elementor-Bibliothek ein Popup aus, was dir gefällt und klicke auf „einfügen“ oder beginne ohne Vorlage, indem du die Bibliothek einfach schließt
- Gestalte dein Popup nach deinen Wünschen. Dazu stehen dir alle Funktionen des Elementor-Builder wie gewohnt zur Verfügung
- Nachdem du dein Popup erstellt hast, klicke auf Speichern.
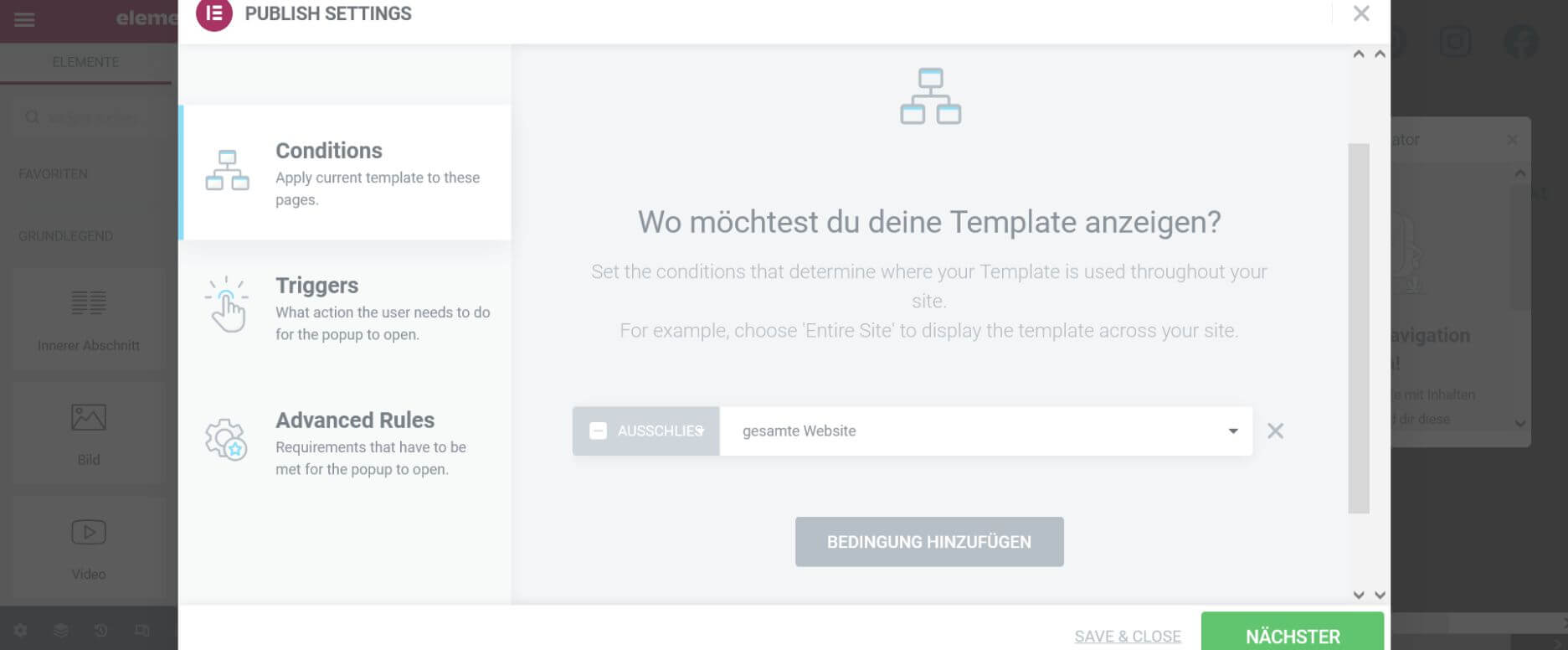
- Es öffnet sich ein Fenster (übrigens auch eine Form von Popup), in dem du einstellen kannst, wo dein Popup angezeigt werden soll. Du kannst sowohl Seiten einschließen (= beifügen) oder ausschließen. Klicke auf „nächster“
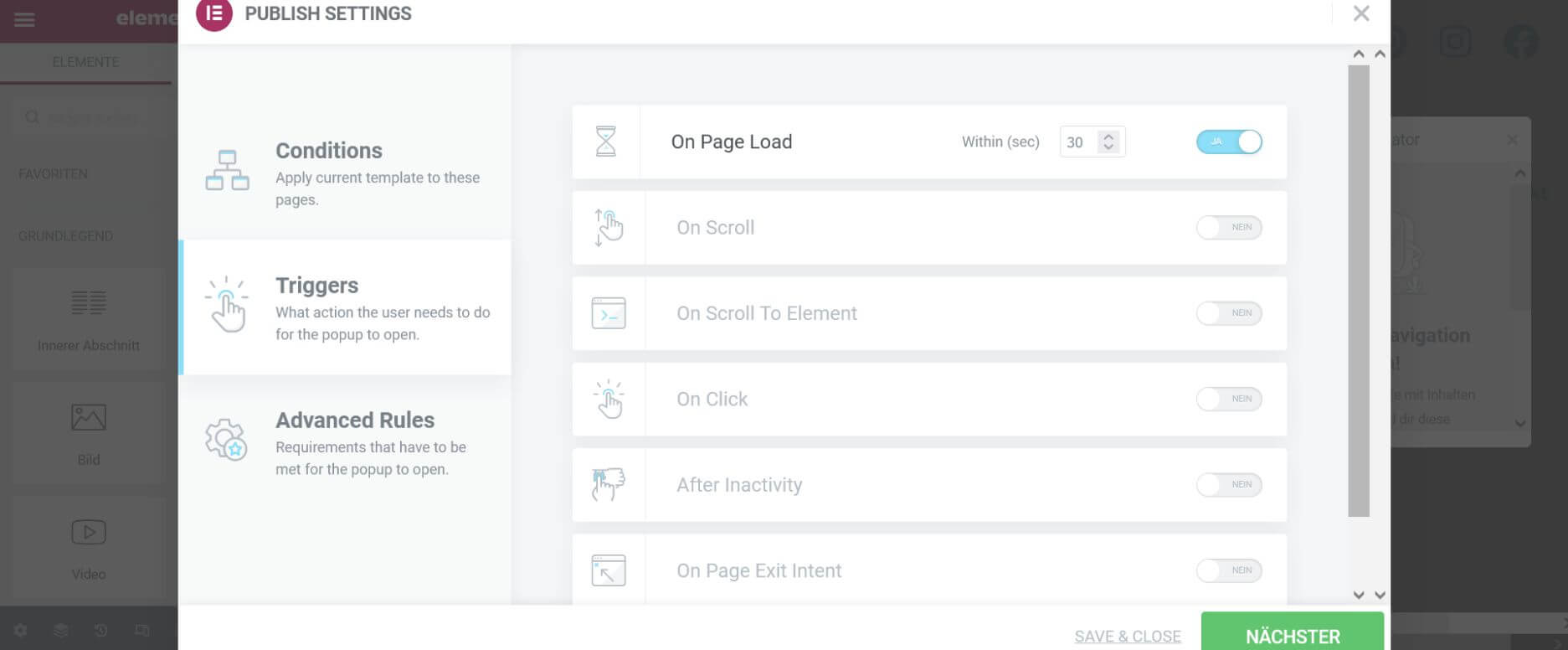
- Jetzt kannst du einstellen, wann dein Popup erscheinen soll. Schau dazu gerne noch einmal weiter oben bei den möglichen Auslösern für Popups. Anschließend klicke wieder auf „nächster“.
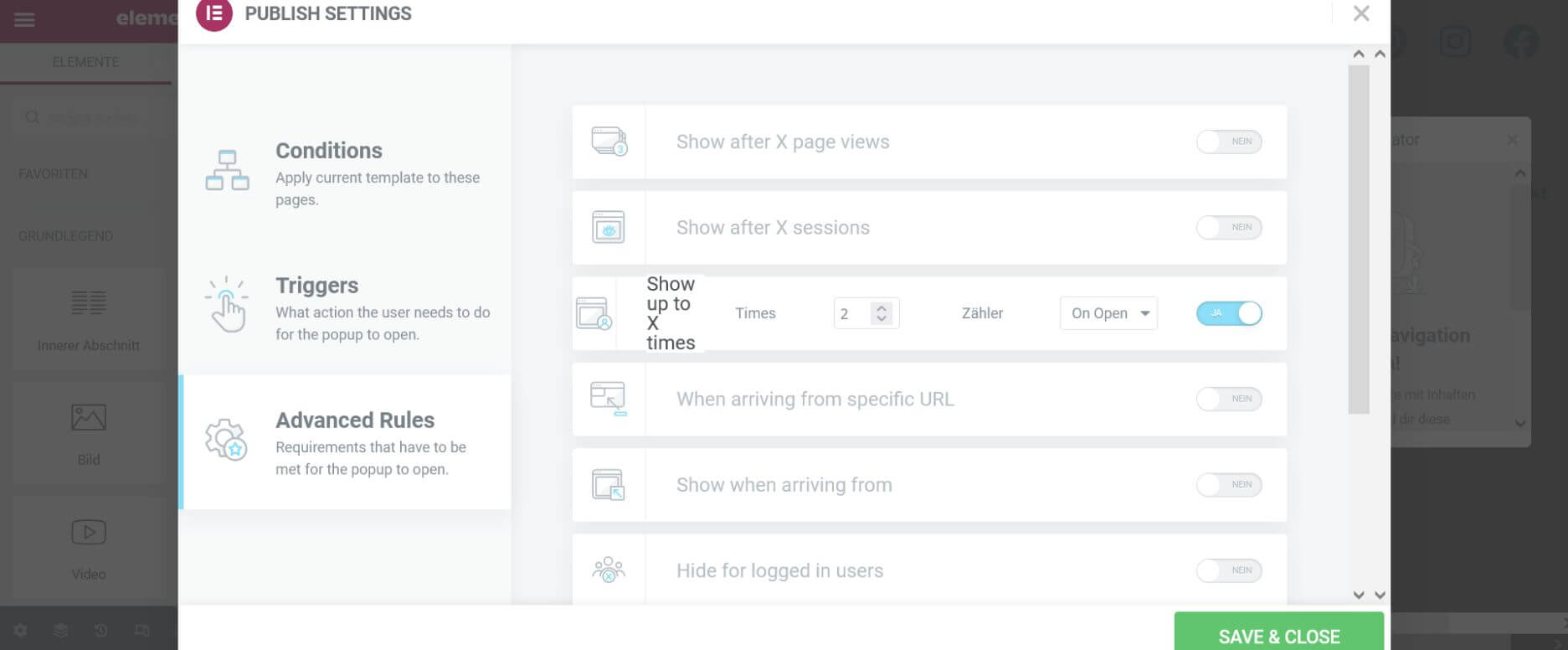
- Hier kannst du noch einige zusätzliche Einstellungen machen, z. B. wie oft dein Popup pro Sitzung angezeigt werden soll oder auf welchen Geräten. Nachdem du alles wie gewünscht eingestellt hast, klicke auf „Save & Close“.
- Dein Popup ist jetzt aktiv.
Für Divi-Websites: Bloom
Wenn du das Divi-Theme* verwendest und ein Popup für deine Newsletter-Anmeldung erstellen willst, kannst du dafür das Plugin „Bloom“ nutzen. Dieses stammt – wie auch Divi – von Elegant Themes und lässt sich mit den meisten der „großen“ Newsletter-Anbieter (darunter auch Active Campaign, Sendinblue, GetResponse und Mailchimp) integrieren. So erstellst du ein Popup mit Bloom:
- Lade dir das Bloom-Plugin von der Elegant Themes Website herunter. Dazu brauchst du einen Elegant Themes-Account, den du bereits beim Kauf des Divi-Themes angelegt haben solltest.
- Installiere und aktiviere das Plugin auf deiner Website. Wenn du nicht weißt, wie das geht, findest du hier eine Anleitung.
- Klicke jetzt links in der Seitenleiste auf „Bloom“, anschließend auf „Email Accounts“ und verknüpfe dein Newsletter-Tool.
- Klicke jetzt auf „Optin Forms“, anschließend auf „New Optin“.
- Wähle die Art von Popup, die du gerne haben möchtest. Schau dazu gerne noch einmal oben, wo auf deiner Website du Popups anzeigen kannst (für die „Bar“-Variante wähle am besten „Inline“).
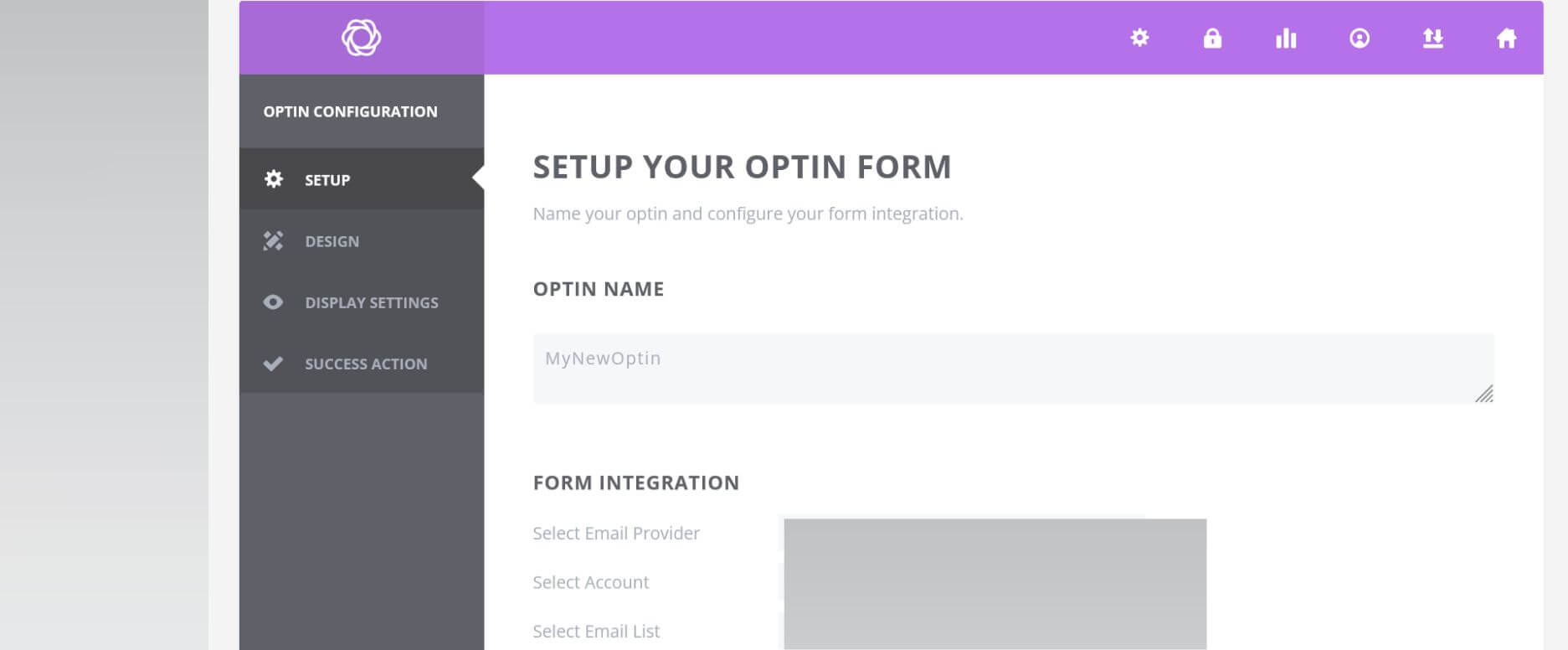
- Gib deinem Popup einen Namen und wähle den zugehörigen E-Mail-Account und/oder die zugehörige Liste. Klicke auf „Next“
- Wähle aus den Vorlagen ein Popup-Design, das dich anspricht und klicke erneut auf „Next“
- Hier kannst du die Texte für dein Popup eingeben und ein Bild hinterlegen. Außerdem kannst du einige Design-Einstellungen anpassen. Um dein Popup in der Vorschau anzuzeigen, klicke einfach rechts auf das Auge. Nachdem du alles eingegeben hast, klicke erneut auf „Next“
- Hier kannst du unter anderem auswählen, wann dein Popup angezeigt wird (schau dazu gerne noch einmal weiter oben bei den möglichen Auslösern für Popups) und auf welchen Seiten dein Popup (nicht) zu sehen sein soll. Klicke erneut auf „Next“
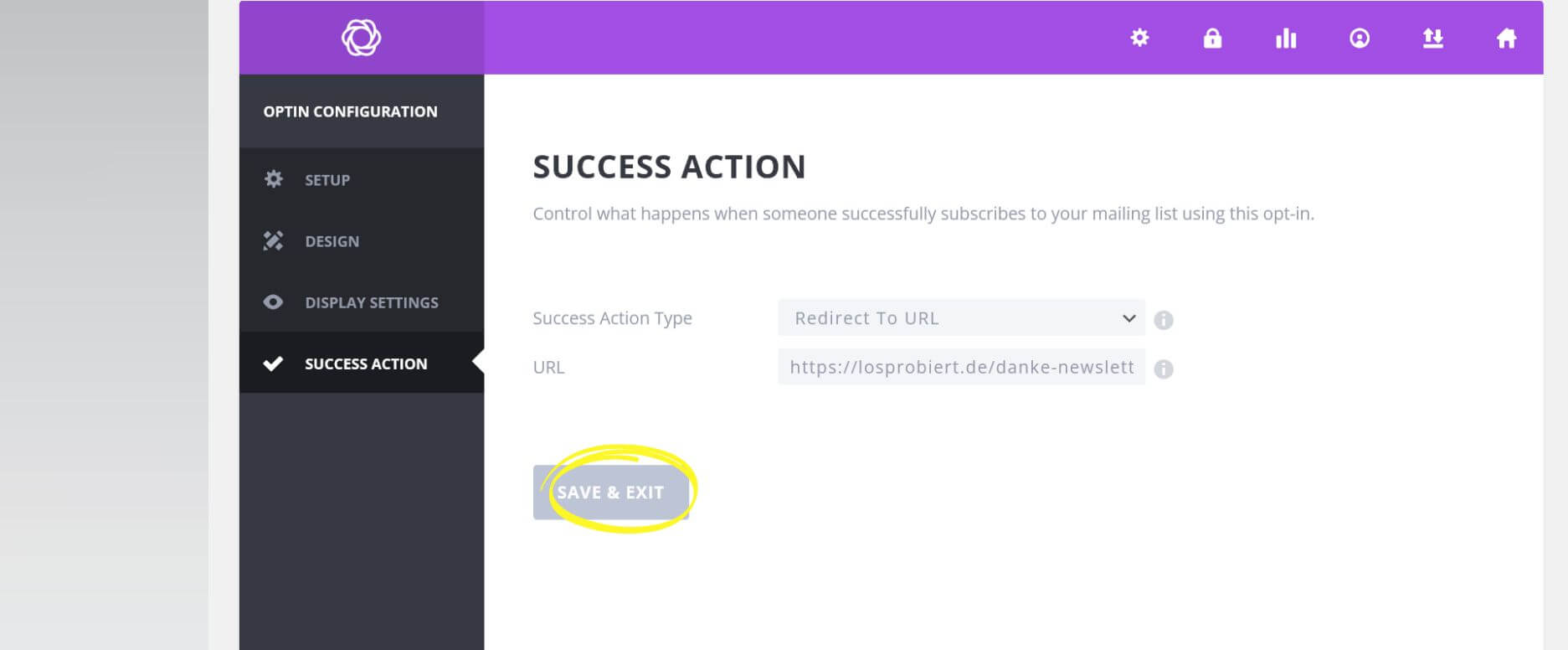
- Jetzt hast du noch die Möglichkeit, deine Leser:innen auf eine bestimmte Danke-Seite weiterzuleiten, nachdem sie sich für deinen Newsletter eingetragen. Wenn du keine Danke-Seite hast, brauchst du hier nichts zu tun. Klicke auf „Save & Exit“.
- Dein Popup ist jetzt aktiv (bzw. je nachdem, für welche Popup-Art du dich enschieden hast, wird dir jetzt ein Shortcode angezeigt, den du z. B. in deinen Header einbinden kannst).
Der Allrounder: Popup Maker
Wenn dein Theme oder Pagebuilder keine Möglichkeit bietet, Popups zu erstellen, kannst du auf das Plugin „Popup Maker“ zurückgreifen:
- Installiere und aktiviere das Plugin. Wenn du nicht weißt, wie das geht, findest du hier eine Anleitung.
- Klicke links in der Seitenleiste auf „Popup Maker“, anschließend auf „Popup erstellen“.
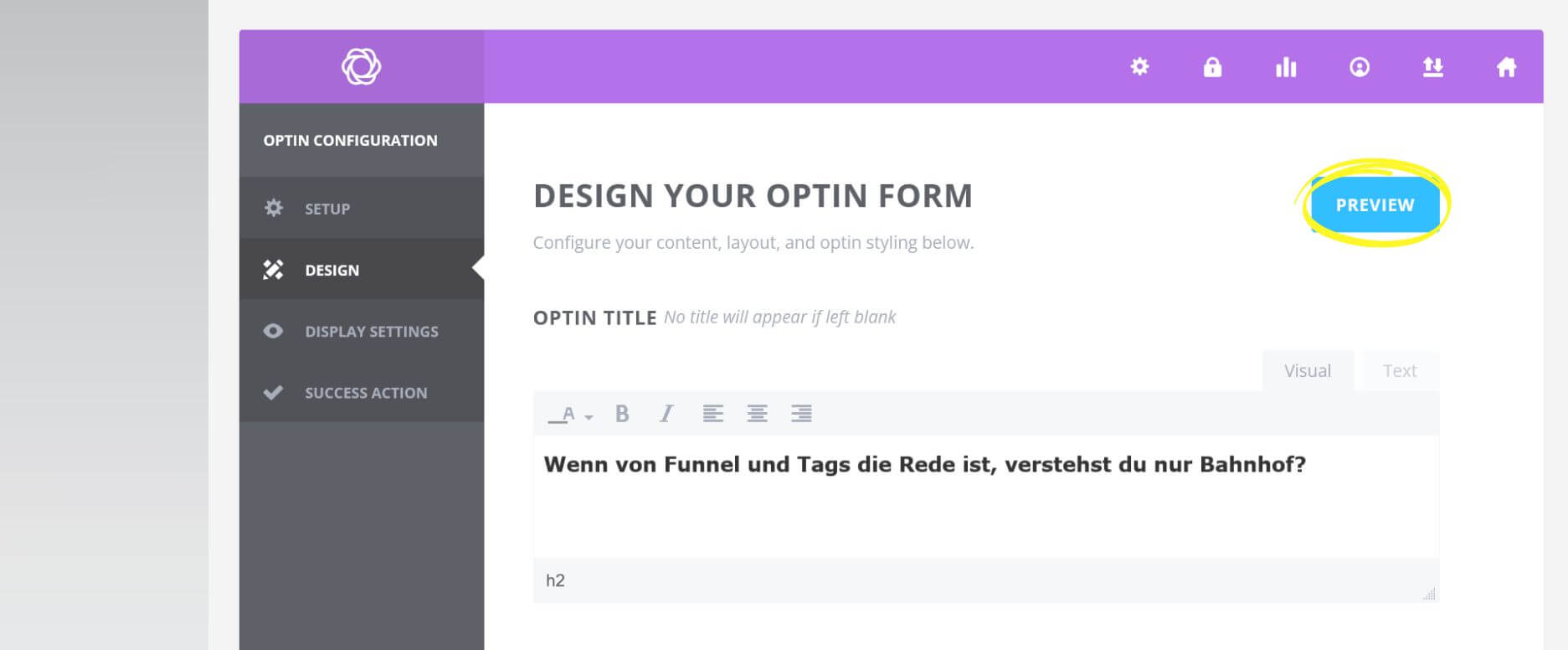
- Gib deinem Popup eine ID (nur für dich) und einen Titel. Dieser wird einen Besucher:innen oben im Popup angezeigt. Wenn du das nicht möchtest, kannst du den Titel auch leer lassen.
- Anschließend kannst du dein Popup erstellen. Dafür stehen dir alle Möglichkeiten zur Verfügung, die du sonst auch beim Anlegen von neuen Seiten und Beiträgen nutzen kannst.
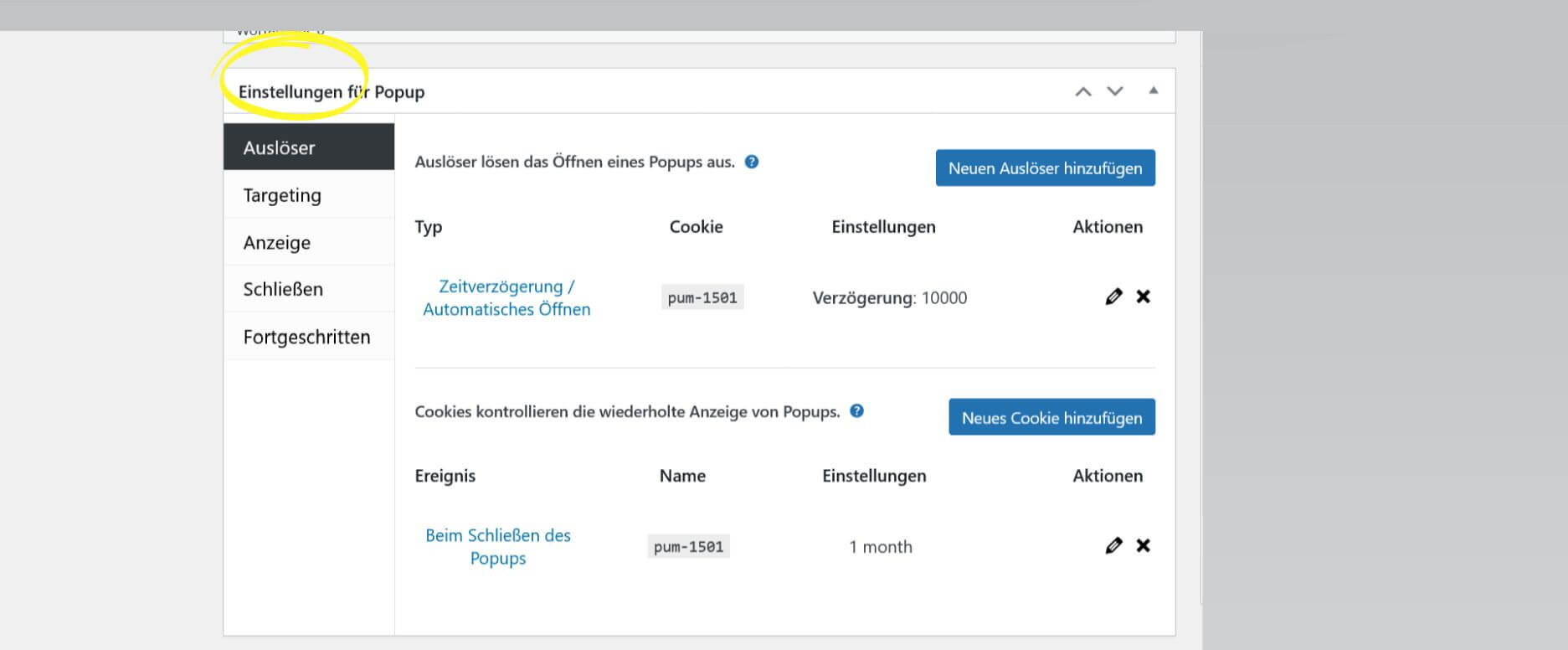
- Scrolle jetzt ein wenig nach unten zu den Einstellungen für das Popup. Hier kannst du zunächst bei „Auslöser“ einen Trigger hinzufügen. Schau dazu gerne noch einmal weiter oben bei den möglichen Auslösern für Popups.
- Beim Punkt „Targeting“ kannst du einstellen, auf welchen Seiten und Beiträgen dein Popup angezeigt werden soll. Außerdem kannst du hier die Anzeige auf Smartphones und Tablets deaktivieren.
- Unter „Anzeige“ kannst du einstellen, wie dein Popup aussehen soll und um welche Art von Popup es sich handelt (schau dazu gerne noch einmal oben, wo auf deiner Website du Popups anzeigen kannst). Hier siehst du oben ein kleines Menü, in dem du u. a. Theme, Größe, Position und mehr einstellen kannst.
Tipp: Für ein noch individuelleres Design kannst du dir unter „Popup Themes“ sogar ein eigenes Theme erstellen bzw. die vorhandenen Themes anpassen.
- Bei den Punkten „Schließen“ und „Fortgeschritten“ kannst du weitere Einstellungen vornehmen. Die brauchst du am Anfang aber nicht unbedingt.
- Wenn alles fertig ist klicke auf „Veröffentlichen“.
- Dein Popup ist jetzt aktiv.
Fazit: Popups sind Geschmackssache
Die Diskussion um Popups wird vermutlich so lange bestehen bleiben, wie es Websites gibt. Sicherlich ist die Kritik stellenweise berechtigt, dass Popups nervig sind und den Lesefluss stören. Niemand mag Websites, auf denen bereits innerhalb der ersten Sekunden sich drei Popups öffnen.
Gleichzeitig lässt sich aber auch nicht leugnen, dass Popups ein sehr effektives Mittel sind, um z. B. Newsletter-Anmeldungen zu sammeln oder deine Verkäufe anzukurbeln. Das zeigt auch, dass Leser:innen Popups nicht generell negativ gegenüberstehen.
Wie bei so vielen anderen Dingen im (Online-)Business kommt es also vor allem darauf an, wie viel Mehrwert du mit deinem Popup lieferst. Weist du in deinem Popup auf ein Angebot hin, dass deinen Leser:innen wirklich weiterhilft, werden sie das Popup auch nicht als nervig empfinden, erst recht nicht, wenn sie es nur ein- oder zweimal zu Gesicht bekommen.
Du fühlst dich verloren im Technik-Dschungel?

Wenn du bisher eher skeptisch warst, ob du Popups auf deiner Website verwenden sollst, rate ich dazu, es einfach einmal auszuprobieren. Jetzt weißt du nicht nur alles, was du über Popups wissen musst und hast noch dazu eine Schritt für Schritt Anleitung, wie du auf deiner Website ein Popup erstellen kannst. Worauf wartest du also noch?



















0 Kommentare