Zuletzt aktualisiert am 27.9.2023
Auch wenn viele Webdesigner:innen, SEOs, virtuelle Assistent:innen und ähnliche Berufe etwas anderes behaupten: WordPress ist auf den ersten Blick nicht besonders intuitiv zu bedienen. Klar, es geht immer auch schlimmer, aber gerade wenn du deine Website bisher vielleicht mit einem sogenannten Homepage-Baukasten (wie wix oder jimdo) erstellt hast, ist es gut möglich, dass dich die verschiedenen WordPress-Einstellungen am Anfang etwas erschlagen.
Verstehe mich nicht falsch, ich liebe WordPress und ich bin der festen Überzeugung, dass es sich lohnt, deine Website mit WordPress (neu) zu erstellen. Aber ich verstehe auch, wenn du im ersten Moment überfordert bist und nicht weißt, wo du anfangen sollst.
Genau damit möchte ich dir heute helfen. Ich zeige dir, welche Einstellungen wirklich wichtig sind und wo du diese findest. Generell gilt: Je früher du diese Einstellungen machst, desto besser. Aber auch wenn du schon länger eine WordPress-Seite hast, lohnt es sich, diese Einstellungen zu überprüfen und ggf. anzupassen (mit einer Ausnahme, die verrate ich dir an entsprechender Stelle).
Inhalt
So findest du die WordPress-Einstellungen
Wenn du dich auf deiner WordPress-Seite anmeldest, kommst du zunächst zu deinem Dashboard. Links siehst du verschiedene Menüpunkte, hinter denen sich die WordPress-Einstellungen verstecken.
In diesem Beitrag habe ich mich auf WordPress-Einstellungen beschränkt, die du entweder unter *Überraschung* „Einstellungen“ oder unter „Design“ findest.
Es kann sein, dass du diese Menüpunkte bei dir nicht sehen kannst. Der häufigste Grund dafür ist, dass du keine Administrator-Rechte für deine Website hast. In diesem Fall solltest du deine:n Webdesigner:in (oder die Person, die die Website erstellt hat) kontaktieren und um Administratorrechte bitten.
Ich weiß, ich weiß, von allen Menüpunkten, die es gibt, klingt „Einstellungen“ mit Abstand am wenigsten spannend. Schließlich würdest du lieber gleich mit Beiträgen, Seiten oder dem Design starten, richtig?
Hinweis: Ich werde dir hier nicht alle möglichen Einstellungen erklären, sondern nur die, die für dich wirklich wichtig sind. Alles anderen kannst du zunächst lassen, wie sie sind, und dann bei Bedarf anpassen
Trotzdem lohnt es sich, darauf zumindest einen kurzen Blick zu werfen und hier einige Dinge anzupassen. Es geht auch schnell, versprochen:
Lege Titel und Untertitel deiner Website fest
Unter dem Punkt „Allgemein“ (den du erst siehst, nachdem du vorher links im Menü auf „Einstellungen“ geklickt hast), kannst du sehen, welcher Titel in WordPress für deine Website hinterlegt ist. Prinzipiell kannst du hier jeden Titel eintragen, den du magst. In der Regel macht es aber Sinn, wenn Titel deiner Website und URL gleich oder zumindest ähnlich sind. Natürlich darfst du beim Titel aber z.B. Leerzeichen einfügen und Begriffe großschreiben.
Anschließend kannst du einen Untertitel für deine Website wählen. Dieser wird u.a. bei Google angezeigt. Wenn an dieser Stelle noch steht „Eine weitere WordPress-Website“, dann solltest du den Untertitel dringend ändern. Hier kannst du zum Beispiel deinen Slogan einfügen oder – wenn das aus deinem Titel nicht erkennbar wird, eine Beschreibung, worum genau es auf deiner Website geht.
Wenn du schon einmal da bist, kannst du gleich noch prüfen, dass deine Administrator-Adresse richtig ist und – falls notwendig – die Sprache deiner Website einstellen. In erster Linie ändert sich dadurch die Sprache deines WordPress Dashboards, aber an manchen Stellen (z.B. beim Absenden von Kommentaren) ist diese Einstellung auch für deine Besucher:innen relevant. Wähle also am besten die Sprache, in der du auch deine Website-Texte verfassen wirst.
Mache deine Website für Suchmaschinen (un)auffindbar
Der nächste wichtige Punkt ist unter „Einstellungen“, dann „Lesen“. An dieser Stelle kannst du einstellen, welche deiner Seiten später deine Startseite sein soll. Wenn du noch keine Seiten angelegt hast, ist das nicht so schlimm, dann kannst du diesen Teil erst einmal überspringen.
Gleiches gilt für die Beitragsseite. Das wird später die Seite, auf der alle deine Beiträge im Überblick zu sehen sind. Auf den meisten Websites (inklusive meiner) heißt diese Seite schlicht „Blog“. Für den Start reicht die automatisch von WordPress generierte Seite an dieser Stelle übrigens völlig aus, hier musst du also erstmal nichts anpassen.
Die wichtigste Einstellung versteckt sich allerdings ganz unten. Dort findest du die Checkbox „Suchmaschinen davon abhalten, diese Seite zu indexieren“. Wenn du nicht möchtest, dass deine Seite bei Google und Co. gefunden wird (z.B. weil sie noch im Aufbau ist), kannst du das hier einstellen. Vergiss später nicht, diesen Haken auch nicht zu entfernen.
Nur weil hier kein Haken gesetzt ist, heißt das leider noch lange nicht, dass Suchmaschinen deine Website auch finden (und schon gar nicht für das, wofür du vielleicht gefunden werden willst). Suchmaschinenoptimierung ist ein super komplexes Thema. Für einen guten Einstieg kann ich dir die z.B. Tipps von Jane von Klee empfehlen.
Entscheide dich, ob du die Kommentarfunktion aktivieren willst
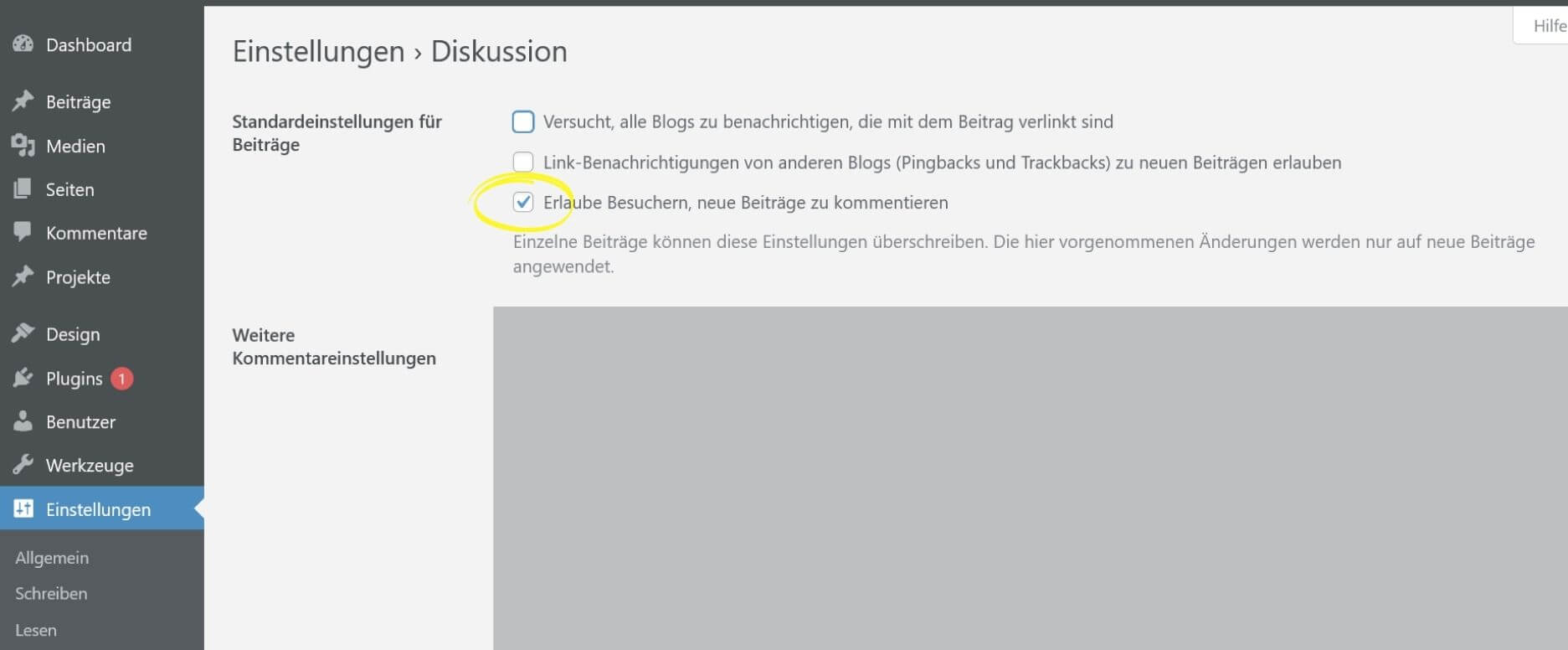
Beim nächsten Punkt „Diskussion“ dreht sich alles darum, ob Menschen deinen Blog kommentieren können und wie du diese Kommentare freigeben kannst. Prinzipiell ist die Kommentarfunktion für viele Blogs ein wichtiger Bestandteil und ermöglicht dir, direkt auf deinem Blog mit Leser:innen in Kontakt zu treten.
Eine Sache, die du dabei vielleicht im Hinterkopf behalten solltest, ist das Thema Datenschutz. Beim Kommentieren werden standardmäßig Name, E-Mail-Adresse und IP-Adresse – und damit personenbezogene Daten – der kommentierenden Person gespeichert. Das solltest du mindestens in deiner Datenschutzerklärung erwähnen. Viel mehr kann (und darf) ich dir zu diesem Thema leider auch nicht sagen. Wenn du dir an dieser Stelle unsicher bist, hast du entweder die Option, die Kommentare ganz zu deaktivieren oder du suchst dir entsprechende Rechtsberatung.
Ebenfalls aus datenschutzrechtlichen Gründen solltest du beim Punkt „Avatare“ den Haken bei „Avatare anzeigen“ wegnehmen, da hier – wenn aktiviert – IP-Adressen an Drittanbieter übertragen werden.
Passe die Struktur deiner Permalinks an
Der nächste wichtige Punkt aus meiner Sicht sind die „Permalinks“. Hier kannst du einstellen, wie die Links deiner Blogbeiträge aussehen sollen.
Auch wenn es standardmäßig so eingestellt ist, hat das Datum des Beitrags in deinen Links normalerweise nichts verloren und macht den Link nur unnötig lang und kompliziert. An dieser Stelle kannst du dich freuen, wenn du noch keine Blogbeiträge veröffentlicht hast, denn dann kannst du diese Einstellung ganz einfach jetzt anpassen, indem du hier „Beitragsname“ auswählst.
Achtung
Wenn du hier Änderungen vornimmst, änderst du damit die Links aller(!) deiner bestehenden Blogartikel. Es kann durchaus sinnvoll sein, diese Änderung trotzdem zu machen. Nimm dir in diesem Fall aber ausreichend Zeit, entsprechende Weiterleitungen einzurichten.
Die gute Nachricht: Die „langweiligen“ WordPress-Einstellungen sind jetzt geschafft! Jetzt kümmern wir uns darum, dass deine Website auch gut aussieht und Besucher:innen auf den ersten Blick erkennen, dass sie bei dir richtig sind.
Exkurs: Dein WordPress-Theme
Die Grundlage deines Designs bildet dein WordPress-Theme. Dein Theme legt fest, wie deine Website grundsätzlich aussieht und bietet dir verschiedene Möglichkeiten, deine Seite an dein Branding anzupassen.
Die Einstellungsmöglichkeiten können hier von Theme zu Theme variieren. Wenn du also im Lauf dieser Anleitung das Gefühl hast, nur extrem wenige Einstellungen an deiner Seite vornehmen zu können, kannst du darüber nachdenken, dein Theme zu wechseln. Es gibt tausende kostenloser und kostenpflichtiger Themes und ich kann dir nur empfehlen, ein bisschen Zeit zu investieren, um ein passendes Theme für deine Ansprüche zu finden.
Anleitung: So wechselst du dein WordPress-Theme
So findest du heraus, welches Word-Press-Theme du benutzt:
- Melde dich bei deiner WordPress-Seite an.
- Gehe im Dashboard links in der Seitenleiste auf den Punkt „Design“, dann „Themes“
- Hier siehst du alle Themes, die auf deiner Website installiert sind. Das aktive Theme ist extra hervorgehoben und vor dem Namen steht „aktiv:“
So kannst du dein Theme wechseln:
Wichtig: Wenn du dein Theme wechselst, ändert sich das Design deiner kompletten Website, daher solltest du das niemals unüberlegt tun und dir dafür ausreichend Zeit nehmen. Ich empfehle dir, auf jeden Fall vorher ein Back-Up zu machen.
Schritt 1: Theme auswählen und herunterladen
- Überlege dir, was dir an einem Theme wichtig ist (z.B. viele Design-Optionen, niedriger Preis/kostenlos, Aktualität, guter Support, …) und suche dir entsprechend deiner Kriterien ein WordPress Theme aus, das du verwenden möchtest. Auch dafür hilft eine kleine Internet-Recherche.
- Wenn nötig/möglich, lade dir dein gewünschtes Theme als zip-Datei herunter
Schritt 2: Theme hinzufügen
- Klicke auf deiner Website im Dashboard im Bereich „Design“ -> „Themes“ auf den „Theme hinzufügen“-Button neben der Überschrift
- Hier bekommst du verschiedene Themes vorgeschlagen. Wenn du dir dein gewünschtes Theme nicht bereits heruntergeladen hast, kannst du es hier über die Suchleiste oben rechts danach suchen und es per Klick installieren.
- Hast du dein Theme bereits heruntergeladen, kannst du es hier über den Button „Theme hochladen“ (neben der Überschrift) hochladen. Wähle dazu im entsprechenden Feld die ZIP-Datei auf deinem Rechner aus und klicke dann auf „Jetzt installieren“.
Schritt 3: Theme aktivieren und anpassen
- Du findest dein Theme jetzt im Bereich „Design“ -> „Themes“ und kannst es aktivieren, indem du es auswählst und auf „Aktivieren“ klickst.
- Unter dem Punkt „Design“ -> „Customizer“ (oder „Anpassen“) kannst du jetzt die Design-Einstellungen deiner Website, wie z.B. Schriftarten, Farben etc., anpassen
- Wenn du damit fertig bist, prüfe alle Seiten deiner Website, ob alles aussieht, wie es soll und korrigiere ggf. noch Einstellungen, wo nötig.
Passe mit dem Theme Customizer deine Website deinem Branding an
Eine meiner Lieblingsorte, um Einstellungen in WordPress vorzunehmen, ist der Theme-Customizer. Diesen findest du, wenn du im WordPress-Dashboard links auf „Design“ und anschließend auf „Customizer“ klickst.
Wie gesagt, welche Einstellungen genau du im Theme Customizer vornehmen kannst und wie diese heißen, hängt in erster Linie mit deinem Theme zusammen. Daher würde ich dir tatsächlich empfehlen, dass du einmal in Ruhe alle verfügbaren Einstellungen durchgehst.
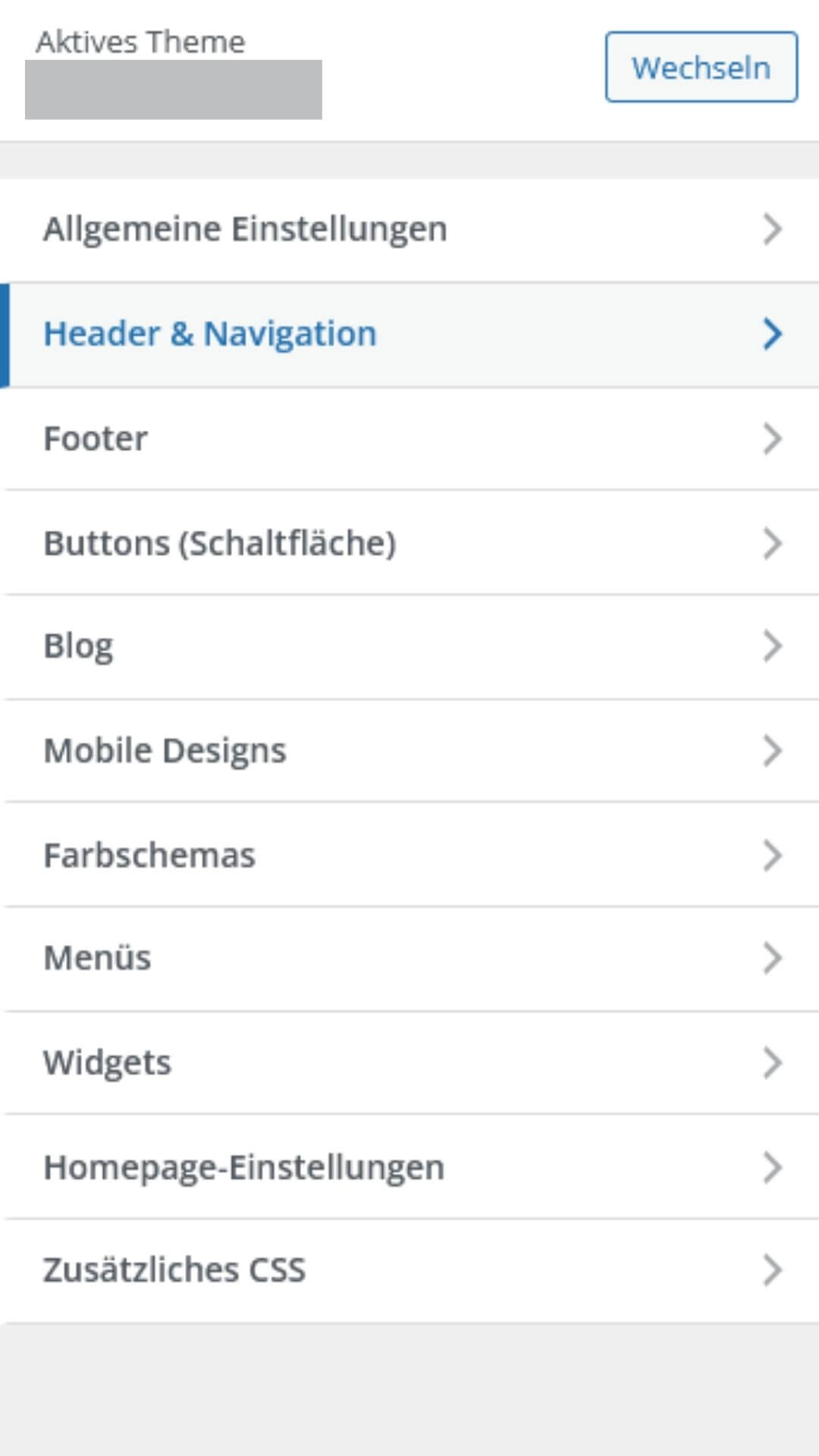
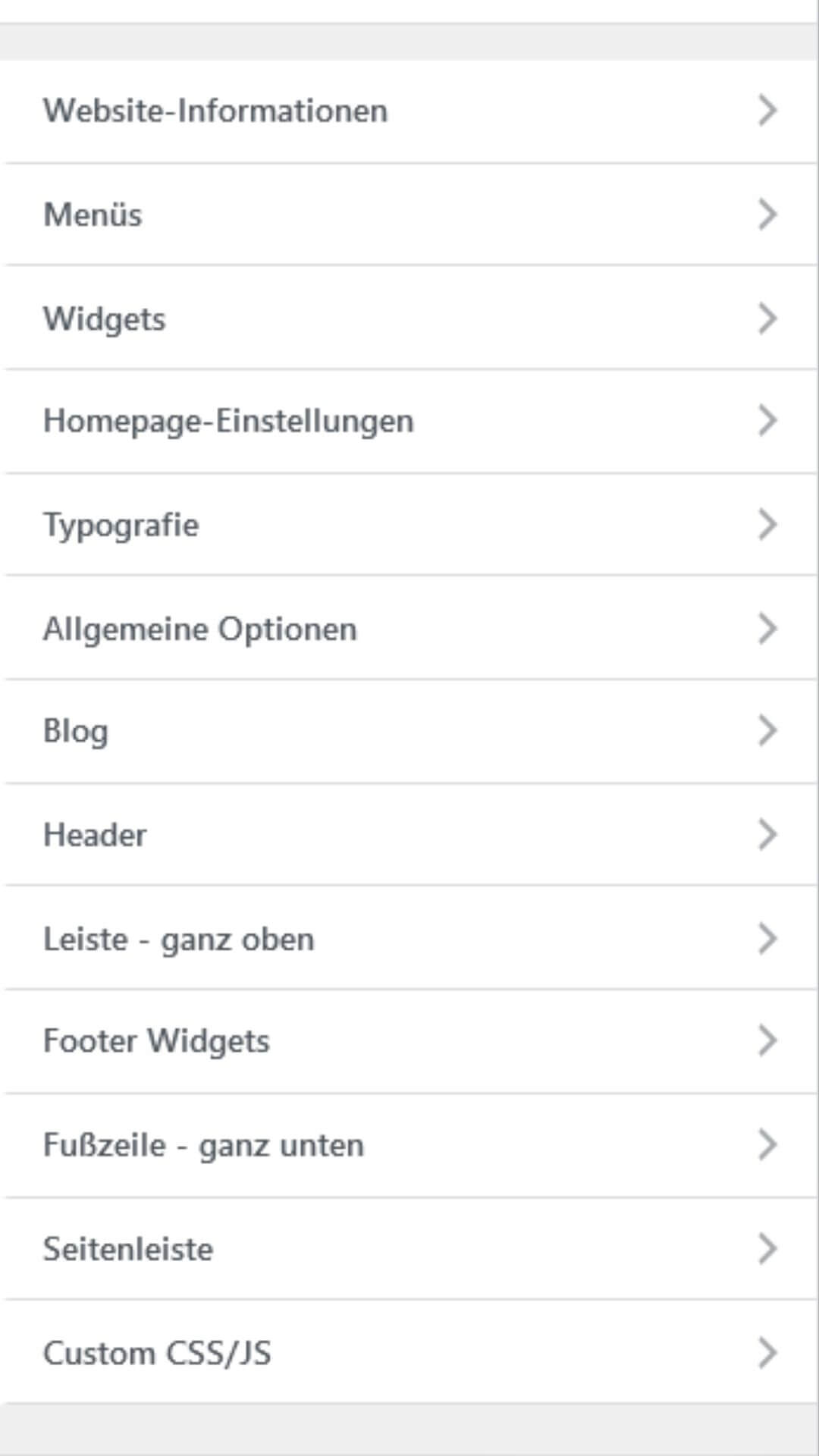
Hier siehst du drei verschiedene Beispiele, wie sich der Theme Customizer verändert, wenn ein anderes Theme installiert ist:
Wenn du ein Theme verwendest, das sehr viele Einstellungsmöglichkeiten bereitstellt (u.a. auch Divi*), kann es sein, dass du nicht alle Einstellungen im Theme Customizer findest. In diesem Fall suche in deinem WordPress-Dashboard, ob du dort ggf. noch einen Extra Punkt „Theme-Optionen“ oder „Theme-Einstellungen“ findest.
Alle Änderungen, die du vornimmst, werden dir direkt live auf der Seite angezeigt. Solange du nicht auf „Veröffentlichen“ klickst, ist nichts davon gespeichert und/oder für deine Besucher:innen sichtbar, d.h. du kannst hier nach Herzenslust Dinge ausprobieren und testen.
Wenn du Elementor* als Pagebuilder verwendest, kannst du viele Design-Einstellungen dort (unabhängig von deinem Theme) ebenfalls vornehmen. Öffne dazu den Pagebuilder, indem du entweder eine neue Seite mit Elementor erstellst oder eine bestehende Seite damit bearbeitest. Klicke dann oben links auf das Hamburger-Menü (die drei Balken) und wähle dann „Website-Einstellungen“.
Auf folgende Einstellungen solltest du auf jeden Fall einen Blick werfen:
Lade dein eigenes Favicon hoch
Das Favicon ist das kleine Symbol, das oben im Browser angezeigt wird, wenn jemand deine Website aufruft oder als Lesezeichen speichert. Die meisten Themes bieten dir die Möglichkeit, dein Favicon (oder Website-Icon) direkt im Theme Customizer zu ändern. Suche dazu am besten unter „Allgemeine Einstellungen“ und/oder „Website-Identität“ (o.ä.).
Lege deine Standardschriften fest
Unter dem Punkt „Typographie“ (o.ä. ggf. ebenfalls unter „Website-Identität“) kannst du einstellen, welche Schriftart auf deiner Website standardmäßig verwendet werden soll. So musst du das später nicht für jedes einzelne Textfeld neu festlegen. Gleiches gilt für deine Standard-Schriftgrößen, Zeilenabstände, Schriftfarbe etc.
Passe Header und Footer an
Normalerweise kannst du im Theme Customizer unter den Punkten „Header“, „Footer“, „Navigation“, „Menü“ (o.ä.) die wichtigsten Einstellungen für Kopf- (und Fuß)zeile vornehmen. Hier kannst du z.B. die Hintergrundfarbe einstellen oder auswählen, welche Elemente überhaupt angezeigt werden.
Style deine Buttons
Wie der Name schon sagt, kannst du beim Punkt „Buttons“ (o.ä.) einstellen, wie deine Buttons standardmäßig aussehen sollen. Fügst du dann später auf eine WordPress-Seite einen Button ein, passt dieser dann automatisch zu deinem Branding, ohne dass du noch groß Einstellungen vornehmen muss.
Bonus-Tipp: Speichere deine Branding-Farben im Pagebuilder
Die meisten Pagebuilder bieten dir die Möglichkeit, dass du dort deine Standardfarben hinterlegen kannst. So werden dir diese Farben später immer automatisch vorgeschlagen und du musst nicht jedes Mal neu den Farbcode eingeben. Bei Divi kannst du das z.B. tun, indem du im WordPress erst „Divi“ und dann „Theme-Optionen“ wählst.
Sobald du mit allen Anpassungen zufrieden bist, kannst du im Theme Customizer oben rechts auf „Veröffentlichen“ klicken. Mit Klick auf das kleine Zahnrad rechts daneben, kannst du alternativ deine Einstellungen auch (zwischen)speichern ohne sie direkt zu veröffentlichen.
Yeah, du hast es geschafft! Du hast die wichtigsten Einstellungen in WordPress angepasst und/oder noch einmal überprüft. Jetzt kannst du loslegen und dich um die Inhalte deiner Website kümmern.
Du fühlst dich verloren im Technik-Dschungel?

Besonders, wenn du die Einstellungen im Theme Customizer sorgfältig gemacht hast, wirst du feststellen, dass du beim Design im besten Fall (im Vergleich zu Homepagebaukästen) nur noch Kleinigkeiten anpassen musst. So kannst du deine Beiträge und Seiten in Zukunft schneller erstellen und dich auf das fokussieren, was wirklich wichtig ist: Deine Inhalte.
Du hast noch Fragen zum Thema oder etwas funktioniert nicht? Dann schreib gerne einen Kommentar oder melde dich bei mir und ich schaue, wie ich dir helfen kann.

















Hallo Sarah,
vielen Dank für deinen tollen Artikel. Ich habe nach langem Suchen herausgefunden, dass der Titel und der Untertitel in H1 und in H2 ausgeführt sind. Kann man das mehr oder weniger ändern? Wenn jetzt mein Titel auf der Startseite in H1 ist, habe ich somit 2 H1. Laut SEO – sollte aber nur 1H1 vorhanden sein. Ich verwende das Theme Sahifa.
Hast du vielleicht einen Vorschlag oder Idee, ob man das ändern kann oder wo diese Änderung möglich wäre?
Viel Erfolg weiterhin und alles Gute
Gerhard L.
Hallo Gerhard,
danke für das Lob, es freut mich, dass dir der Artikel geholfen hat.
Normalerweise wird der Seitentitel als H1 ausgegeben, der Website-Titel eigentlich nicht. Ich kenne das Sahifa-Theme leider nicht, aber viele Themes und Pagebuilder, die ich kenne, bieten die Möglichkeit, den Seitentitel auszublenden. Das geht meistens in den Seiteneinstellungen selbst, also wenn du auf „Seite bearbeiten“ (bzw. „Beitrag bearbeiten“ klickst), da irgendwo rechts in den Optionen (heißt meistens auch direkt „Seitentitel ausblenden/anzeigen“ o.ä.).
Wenn dein Theme diese Option nicht bietet, gibt es auch Plugins, die das übernehmen oder wenn du mit CSS fit bist kannst du es auch darüber lösen (einfach mal googlen ;-)). Ich hoffe das hilft dir zumindest ein bisschen weiter.
Schöne Grüße
Sarah
Hallo Sarah,
ich habe es jetzt endlich geschafft und nach vielen Stunden und zig Anläufen endlich meine Überschriftendstruktur in Ordnung gebracht. Ich hatte ja zwei Baustellen. Einmal den Seitentitel von WordPress selbst, der auf der Startseite als H1 angezeigt wurde und auf den anderen Seiten als H2. Zweitens wurde der Seitentitel des Beitrags in H1 als leere Überschrift angezeigt, wenn ich ihn ausgeblendet habe. Auch CSS hat nicht den gewünschten Erfolg gebracht. Nur das Löschen dieser Titelzeilen in der Page-Php und Header-Php im Themeeditor hat den gewünschten Erfolg gebracht. Diese Lösung habe ich leider nirgends gefunden. (Google war hier nicht sehr hilfreich) egal durch Ausschlussverfahren zum Erfolg.
Danke und alles Liebe.
Gerhard L.