Zuletzt aktualisiert am 14.2.2025
Lass mich raten: Deine WordPress-Website steht und bekommt (mehr oder weniger) regelmäßig neue Besucher:innen. Leider verschwinden diese genauso schnell wieder, wie sie gekommen sind – ohne sich bei dir zu melden oder etwas zu kaufen. Das möchtest du jetzt ändern. Richtig?
Dann wird es wird höchste Zeit, dass du einen Newsletter startest. Damit gibst du Besucher:innen zumindest die Möglichkeit, dir ihre E-Mail-Adresse zu hinterlassen. In diesem Beitrag zeige ich dir, wie du eine Anmeldung für deinen Newsletter in deine WordPress-Seite integrierst.
Inhalt
Schritt 1: Entscheide dich für ein E-Mail-Marketing-Tool
WordPress bietet per se zunächst keine (sinnvolle) Möglichkeit, einen Newsletter zu versenden. Damit du dir eine Newsletter-Liste aufbauen und regelmäßige E-Mails versenden kannst, brauchst du ein E-Mail-Marketing-Programm. Es gibt auch einige Plugins, die es dir erlauben, deine Newsletter direkt in WordPress zu erstellen und zu versenden, wie z.B. MailPoet oder Mailster. Auf diese gehe ich in diesem Artikel aber NICHT gesondert ein.
In diesem Beitrag findest du jeweils Anleitungen für ActiveCampaign, Brevo und CleverReach. Nutzt du ein anderes Tool, findest du Tipps, wonach du suchen kannst, um die richtige Anleitung zu finden.
Generell hast du auch immer die Möglichkeit, dein E-Mail-Marketing-Tool im Nachhinein zu wechseln. Das ist aber oft mit erheblichem Aufwand verbunden. Es lohnt sich also, dir bereits vorher Gedanken zu machen, welches Tool deinen Anforderungen jetzt – und auch perspektivisch in den nächsten Jahren – am besten entspricht.
Exkurs: Welches Newsletter-Tool ist das Richtige für mich?
Du hast dich noch nicht für ein Newsletter-Tool entschieden und fragst dich, worauf du dabei achten solltest? Dann habe ich hier ein paar Kriterien für dich, über die du dir Gedanken machen kannst. Anschließend kannst du recherchieren, welches Tool deinen Anforderungen am besten entspricht.
Kriterium 1: Der Preis
Je nach Listengröße und Funktionalität kosten die Tools im Monat unterschiedlich viel.
Du hast noch nicht viele Abonnent:innen hast und willst dich erst einmal an das Newsletter-Thema herantesten? Dann spricht nichts dagegen, zunächst einen kostenlosen Tarif zu wählen.
Du hast schon viele Kontakte auf deiner Liste oder planst, dass deine Liste schnell wachsen soll? Dann wähle besser einen Anbieter, bei dem auch größere Listen für dich bezahlbar bleiben.
Kriterium 2: Die Funktionalität
Newsletter versenden kannst du selbstverständlich mit jedem Newsletter-Tool. Hier endet aber auch schon die Gemeinsamkeit. Überlege dir, welche Funktionen dir bei einem Newsletter-Tool noch wichtig sind (oder es in Zukunft werden könnten). Dann informiere dich, welche Funktionen in welchem Tool vorhanden sind und wie hoch die Kosten dafür sind.
Möchtest du deine Newsletter in schönem Design versenden? Dann sind sogenannte Drag-and-Drop-Editoren von Vorteil.
Möchtest du deine Newsletter möglichst zielgerichtet an „passende“ Kontakte senden statt an die ganze Liste? Dann wähle ein Tool, was dir viele Möglichkeiten zur Segmentierung bietet. (Tipp: Halte dazu nach den Stichworten „Tagging“ und „Segmentierung“ Ausschau).
Möchtest du gerne automatisch E-Mail verschicken, wenn sich jemand anmeldet, abmeldet, Geburtstag hat, sich ein Freebie herunterlädt etc. pp.? Dann suche dir ein Tool, was Möglichkeiten zur Automatisierung (oder zumindest Autoresponder) bietet.
Kriterium 3: Datenschutz
Auch wenn die meisten Tools auf dem Markt inzwischen den Anforderungen der EU-DSGVO mehr oder weniger gut entsprechen, kann es sich lohnen, auch über dieses Thema Gedanken zu machen.
Tipp: Achte auf jeden Fall darauf, dass dein gewähltes Tool die Möglichkeit zum sogenannten Double-Opt-In bietet (dazu später mehr). Ohne diesen wird es sehr schwer, DSGVO-konform neue Newsletter-Kontakte zu sammeln.
Ist es dir wichtig, dass die Daten deiner Newsletter-Abonnent:innen auf deutschen (oder europäischen) Servern gespeichert bleiben? Dann fallen US-amerikanische Anbieter wie Active Campaign oder MailChimp von vornherein weg.
Kriterium 4: Bekanntheit (Integrationen)
Dieser Punkt ist erfahrungsgemäß der, über den am wenigsten nachgedacht wird. Je bekannter dein Newsletter-Anbieter ist, desto wahrscheinlicher ist es, dass es dafür Schnittstellen zu anderen wichtigen Systemen oder Plugins gibt. Wenn du gerade nicht weißt, wovon ich rede, ist das gar nicht schlimm.
Wichtig ist nur, dass du eines verstehst: Je bekannter ein System ist, desto mehr Schnittstellen zu anderen Programmen gibt es. Je mehr Schnittstellen es gibt, desto einfacher wird es für dich, deinen Newsletter überall einzubinden, wo du das möchtest (z.B. in deinem Onlineshop oder eben auf deiner Website). Wenig überraschend haben an dieser Stelle die US-Anbieter übrigens klar die Nase vorn.
Tipp: Wenn du schon weißt, wo du deinen Newsletter auf jeden Fall einbinden möchtest (z.B. WordPress, WooCommerce, Ablefy, Calendly, …) kannst du direkt danach suchen, ob es eine entsprechende Integration zu deinem gewünschten Newsletter-Tool gibt.
Schritt 2: Erstelle ein Anmeldeformular (mit Double-Opt-In)
Damit sich deine Website-Besucher:innen auch für deinen Newsletter eintragen können, brauchen wir ein Anmeldeformular. Diese binden wir dann in deine WordPress-Website ein.
Dafür ist es wichtig, die grundsätzliche Funktionsweise von Newsletter-Tools zu verstehen: Alle deine gesammelten Kontakte werden im Normalfall in Listen gespeichert. Bevor du also ein Anmeldeformular anlegen kannst, brauchst du eine Liste.
Für den Start reicht es dabei, wenn du eine Liste (bzw. Zielgruppe) für alle Kontakte hast. Später kann es durchaus Sinn machen, verschiedene Listen zu verwenden (z.B. eine Liste für Kund:innen und eine Liste für Newsletter-Abonnent:innen). Bei einigen Tools ist bereits standardmäßig eine Liste angelegt, diese kannst du gerne verwenden.
Anleitungen: So legst du Listen an
Active Campaign: Liste anlegen
CleverReach: Liste anlegen (Hier ist nur der Teil „Anlegen von Listen“ relevant)
Verwendest du ein anderes Tool, befrage am besten die Suchmaschine deiner Wahl nach „Tool + Liste anlegen“ (alternativ „Tool + Zielgruppe anlegen“).
Nachdem du deine Liste angelegt hast, können wir jetzt ein Anmeldeformular für besagte Liste erstellen.
Tipp: Auch wenn die Tools an dieser Stelle oft zahlreiche Möglichkeiten bieten, starte am besten mit dem Grundsatz: Je weniger, desto besser.
Im besten Fall besteht dein Formular nur aus einem Feld für den Namen (optional), einem Feld für die E-Mail-Adresse und einer kurzen Belehrung zum Datenschutz inkl. Link zur Datenschutzerklärung. Auch beim Design rate ich dir, dein Formular zunächst so schlicht wie möglich zu halten. Wenn du weißt, wie und wo du es auf deiner Website einbinden möchtest, kannst du es später immer noch anpassen.
Achte beim Anlegen deines Formulars unbedingt darauf, den sogenannten Double-Opt-In zu aktivieren. Wenn sich jemand in dein Formular einträgt, bekommt er oder sie dann zunächst eine E-Mail mit einem Bestätigungslink. Erst wenn dieser Link geklickt wurde, wird die Anmeldung aktiv.
Anleitungen: So legst du ein Anmeldeformular an und aktivierst den Double-Opt-In
ActiveCampaign
Formular anlegen (hier hinterlegst du als Aktion: „Zu einer Liste hinzufügen“ und wählst dann deine angelegte Liste aus)
Brevo
Formular anlegen (mit Double-Opt-In)
CleverReach
Formular anlegen (mit Double-Opt-In)
Verwendest du ein anderes Tool, befrage am besten die Suchmaschine deiner Wahl nach „Tool + Formular anlegen“ bzw. „Tool + Double-Opt-In aktivieren“ und du solltest relativ schnell fündig werden.
Schrritt 3: Binde dein Anmeldeformular in deine WordPress-Seite ein
Jetzt geht es endlich ans Eingemachte: Wir binden deinen Newsletter, bzw. das Anmeldeformular dafür, in deine WordPress-Seite ein. Dafür hast du verschiedene Möglichkeiten:
Die einfachste (aber nicht die beste) Lösung: WordPress-Plugin deines Newsletter-Tools
Die naheliegende Option ist es, das WordPress-Plugin deines Newsletter-Anbieters zu nutzen. Selbst die unbekannteren Newsletter-Tools haben in der Regel ein eigenes Plugin für WordPress, das du installieren kannst. Das hat den klaren Vorteil, dass es die mit Abstand einfachste Variante ist.
Leider habe ich die Erfahrung gemacht, dass besagte Plugins häufig nicht so funktionieren, wie sie sollen oder mit irgendwelchen Einschränkungen daherkommen, die die Nutzung kompliziert oder teuer machen.
Und da ich dir generell empfehlen würde, nur wirklich notwendige Plugins auf deiner WordPress-Seite zu installieren (und nein, Newsletter-Plugins sind nicht wirklich notwendig), würde ich dir davon eher abraten.
Alternative 1: HTML-Code
Eine Option, die eigentlich alle Newsletter-Tools anbieten, ist, den HTML-Code für dein Formular zu kopieren. Diesen kannst du dann auf deiner WordPress-Website einzufügen. Keine Angst, dazu brauchst du keine Programmierkenntnisse.
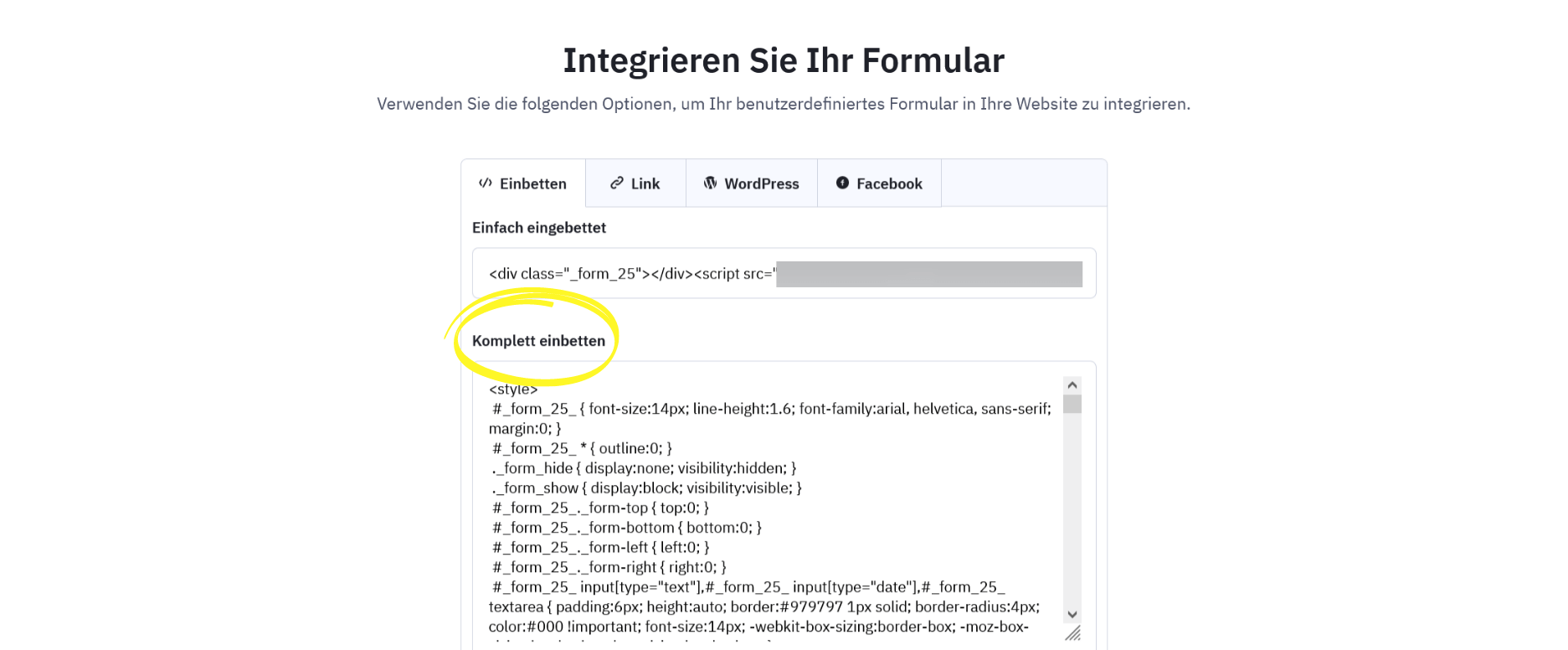
Hast du dein Formular erstellt, sollte es in deinem Newsletter-Tool dazu irgendeinen Punkt geben, der „einbetten“ oder „integrieren“ heißt. Hier wird dir normalerweise Code angezeigt, den du kopieren kannst.
Nicht erschrecken: Der Code kann sehr lang sein. Wichtig ist, dass du wirklich alles kopierst – bei Code kann tatsächlich ein fehlendes Zeichen darüber entscheiden, ob dein Formular am Ende funktioniert oder nicht.
Anleitungen: So findest du den Code für dein Formular
Active Campaign: Einbettungscode finden
Brevo: Einbettungscode finden (relevant ist der Punkt „Binden Sie ihr Anmeldeformular in Ihre Website ein“)
CleverReach: Einbettungscode finden (relevant ist der Punkt Quellcode/Verbreitung)
Verwendest du ein anderes Tool, befrage am besten die Suchmaschine deiner Wahl nach „Tool + Formular in Website einbetten“ bzw. „Tool + Formular Quellcode einfügen“ und du solltest relativ schnell fündig werden.
Nachdem du deinen Code kopiert hast, müssen wir diesen jetzt in WordPress einfügen.
Je nachdem, welchen Code dein Tool bereitstellt, aktualisiert sich dieser nicht automatisch. Das bedeutet jedes Mal, wenn du an deinem Formular etwas veränderst, solltest du den Code danach erneut auf deiner Website einfügen.
Wenn du keinen Pagebuilder (wie zum Beispiel Elementor oder Divi) verwendest,
… empfehle ich dir, hier den Gutenberg bzw. Block-Editor zu verwenden, der in WordPress standardmäßig aktiviert ist.
Füge hier einen neuen Block hinzu (über das „+“-Symbol zwischen zwei Absätzen bzw. vor oder nach deinem Artikel) und wähle als Art „Code“. Es wird jetzt ein neuer Block eingefügt, in den du deinen kopierten Code vom Anmeldeformular einfügen kannst.
Verwendest du einen Pagebuilder,
…dann füge dort ebenfalls ein neues Modul bzw. einen neuen Block hinzu. Suche auch hier nach dem Stichwort „Code“ (wenn du damit nichts findest, probiere es mit „HTML“). Hier kannst du dann deinen kopierten Code einfügen.
Wenn du dir deine Seite (bzw. deinen Beitrag) jetzt in der Vorschau anschaust, sollte an der entsprechenden Stelle dein Formular angezeigt werden. Sieht irgendetwas seltsam aus oder funktioniert nicht, probiere aus, ob es hilft, den Code erneut zu kopieren und einzufügen.
Alternative 2: WordPress Formular-Plugins
Die Anmeldeformulare der Newsletter-Anbieter haben meist einen großen Nachteil: Egal, wie sehr du diese bearbeitest und anpasst, am Ende passt das Design einfach nicht so ganz zu deiner Website. Ein großes Problem ist dabei oft die mobile Ansicht, also die Anzeige am Handy. Häufig passen sich die Formularfelder nicht richtig an, die Schriftgröße ist zu groß oder die Eingabefelder gehen über den Rand des Bildschirms hinaus.
Um solche Probleme zu umgehen, gibt es Plugins, mit denen du direkt in WordPress eigene Formulare erstellen und in deine Seiten einbinden kannst. Diese Plugins sind in der Regel allerdings kostenpflichtig. Hier bist du im Vorteil, wenn du bereits einen (kostenpflichtigen) Pagebuilder verwendest, da diese entsprechende Funktionen oft bereits integriert haben.
Bevor du dich für ein Plugin entscheidest, prüfe auf der entsprechenden Website beim Punkt „Integrationen“, ob dieses auch mit deinem Newsletter-Tool kompatibel ist.
Der Allrounder – ConvertPro:
Ein Plugin, das mit sehr vielen Newsletter-Anbietern funktioniert (und das Einzige der hier genannten, das eine Integration mit CleverReach bietet), ist ConvertPro. Damit kannst du schöne Formulare für deine Website erstellen und diese über das Connect-AddOn mit deinem Newsletter-Tool verbinden.
Elementor – Der Formular-Block:
Nutzt du die Pro-Version von Elementor* und als E-Mail-Tool MailChimp, ActiveCampaign, GetResponse, ConvertKit oder MailerLite, kannst du in deinen Elementor-Einstellungen im Reiter „Integration“ die Verbindungsdaten zu deinem E-Mail-Tool hinterlegen.
Anschließend kannst du auf deiner Elementor-Seite einen Formular-Block einfügen und als „Aktion nach dem Versenden“ dein Newsletter-Tool auswählen. Hinterlege anschließend in den weiteren Formulareinstellungen deine Liste sowie bei „Sonstige Optionen“ deine Formular-ID.
Besonders für Divi-Nutzer:innen – Bloom :
Das Plugin „Bloom“ stammt wie Divi selbst von „Elegant Themes“. Hast du eine gültige Divi-Lizenz*, kannst du in der Regel damit ohne Zusatzkosten das Bloom-Plugin nutzen. Auch Bloom funktioniert mit vielen der gängigen E-Mail-Anbieter, darunter auch ActiveCampaign, Mailchimp und GetResponse.
Um das Plugin mit deinem Newsletter-Tool zu verbinden, brauchst du in der Regel den API Key. Je nach Newsletter-Tool ist es wichtig, dass du zusätzlich die Formular-ID deines erstellten Formulars hinterlegst, da sonst dein voreingestellter Double-Opt-In nicht funktioniert.
Anleitungen: So findest du im Newsletter-Tool API-Schlüssel und Formular-ID
Den API-Schlüssel benötigst du, damit du dein Newsletter-Tool mit anderen Programmen und Plugins verbinden kannst. Du findest diesen in deinem Newsletter-Tool (bzw. kannst diesen dort per Klick generieren), für gewöhnlich unter einem Punkt wie „Entwickler/Developer“, „Integrationen/Apps“ oder schlicht „API“. Auch hier kann dir wieder eine kurze Internetsuche „Newsletter-Tool + API Schlüssel“ helfen.
Bei manchen Anbietern benötigst du außerdem die Formular-ID. Diese solltest du in den Einstellungen deines angelegten Formulars finden. Kannst du die ID nirgends entdecken, suche nach dem Link, unter dem das Formular erreichbar ist. Die Nummer in diesem Link ist für gewöhnlich auch deine Formular-ID.
Active Campaign
API-Schlüssel in ActiveCampaign finden
Formular-ID in ActiveCampaign herausfinden:
- Gehe auf „Website“, dann „Formulare“
- Wähle dein Formular und klicke auf „bearbeiten“ (Stift)
- Gehe oben rechts auf „Integrieren“
- Wähle oben bei den Reitern „Link“
- Die Zahl am Ende des Links ist deine Formular-ID
Brevo
Die Formular-ID brauchst du meines Wissens nach hier nicht.
CleverReach
Dein Newsletter ist in WordPress eingebunden – Das ist jetzt noch zu tun
Glückwunsch, du hast es fast geschafft! Du hast auf deiner WordPress-Seite deinen Newsletter eingebunden. Jetzt solltest du auf jeden Fall noch zwei Dinge tun:
1. Prüfe, ob alles funktioniert
Teste dein eingebundenes Formular auf deiner WordPress-Seite auf jeden Fall mindestens einmal selbst. Achte dabei auf folgende Punkte:
- Sieht das Formular auch am Handy gut aus?
- Kannst du deine E-Mail-Adresse erfolgreich eingeben?
- Funktioniert der Double-Opt-In, d.h. bekommst du nach der Anmeldung eine Mail, in der du deine E-Mail-Adresse nochmal bestätigen musst?
- Nachdem du deine E-Mail-Adresse bestätigt hast, kannst du deine E-Mail-Adresse in deinem Newsletter-Tool auch in deiner erstellten Liste sehen?
Wenn alles funktioniert, kannst du dir wirklich auf die Schulter klopfen: Du hast es geschafft.
Funktionieren einzelne Punkte nicht, dann bessere an dieser Stelle am besten noch einmal nach. Häufig hilft es z.B. ein Formular nochmal zu löschen und neu einzubinden, die Double-Opt-In Einstellungen zu überprüfen oder (sofern verwendet) die Integration zwischen Newsletter-Tool und Formular-Plugin nochmal zu überprüfen.
2. Aktualisiere deine Datenschutzerklärung
Mit der Newsletter-Anbindung hast du eine neue Art geschaffen, wie auf deiner Website persönliche Daten (in diesem Fall E-Mail-Adressen und Namen) erfasst und gespeichert werden.
Vergiss nicht, dass in deiner Datenschutzerklärung zu erwähnen und dein Newsletter-Tool dort entsprechend aufzulisten. Sofern noch nicht geschehen, schließe auch einen Auftragsverarbeitungsvertrag mit deinem Newsletter-Tool ab (die Anleitung dazu findest du für über 200 Tools bei gradually.ai).
Du fühlst dich verloren im Technik-Dschungel?

Ich weiß, das Einbinden von einem Newsletter in deine WordPress-Seite ist gar nicht so einfach – aber es lohnt sich. Ich hoffe, ich konnte dir mit diesem Artikel bestmöglich weiterhelfen. Natürlich gibt es zum Thema Newsletter noch viel mehr zu erzählen und zu sagen, deshalb wird es dazu sicher noch viele weitere Blogartikel geben.
Du hast Fragen zum Thema oder kommst bei deiner Einbindung einfach nicht weiter? Dann schreib gerne einen Kommentar oder melde dich bei mir und ich schaue, wie ich dir helfen kann.














0 Kommentare