Zuletzt aktualisiert am 27.9.2023
Eine der ersten Fragen, mit der sich viele Website-Ersteller:innen konfrontiert sehen ist die Frage nach dem passenden Theme. Und wie das in der Online-Welt häufig so ist, stolperst du bei deiner Recherche über jede Menge unbekannter Begriffe und bist am Ende noch verwirrter als vorher.
Einer dieser Begriffe, über den du bei der Theme-Recherche vermutlich früher oder später stolperst, ist das Wort „Pagebuilder“. Da gibt es Divi. Und dann gibt es noch Elementor (diese zwei scheinen mir in der deutschen Online Business Szene mit Abstand am häufigsten genannt zu werden), vielleicht hast du aber auch von Thrive, Avada oder einem anderen Pagebuilder gehört.
Aber was genau hat es damit auf sich? Was ist ein Pagebuilder und was hat der mit der Auswahl deines Themes zu tun? Und für welchen Pagebuilder solltest du dich am Ende entscheiden (wenn überhaupt für einen)?
In deinem Kopf sind Fragen über Fragen aber irgendwie keine Antworten? Dann bist du hier genau richtig, denn dieser Beitrag ist dafür gedacht, dir Antworten auf all diese Fragen zu liefern.
Inhalt
Was ist ein Pagebuilder?
Vielleicht ist dir schon aufgefallen, dass standardmäßig alle Seiten und Beiträge bei WordPress prinzipiell sehr ähnlich aussehen und es tendenziell (je nach verwendetem Theme) nur sehr wenige Design-Einstellungen gibt.
Um deine Webseiten also genau nach deiner Vorstellung zu designen, hast du im Großen und Ganzen zwei Möglichkeiten. Die erste: Du passt den Code deiner Seite an und programmierst dein Design mehr oder weniger selbst (oder lässt es programmieren). Dafür brauchst du in der Regel aber fortgeschrittene Programmierkenntnisse und selbst damit wäre der Wartungsaufwand deiner Website enorm.
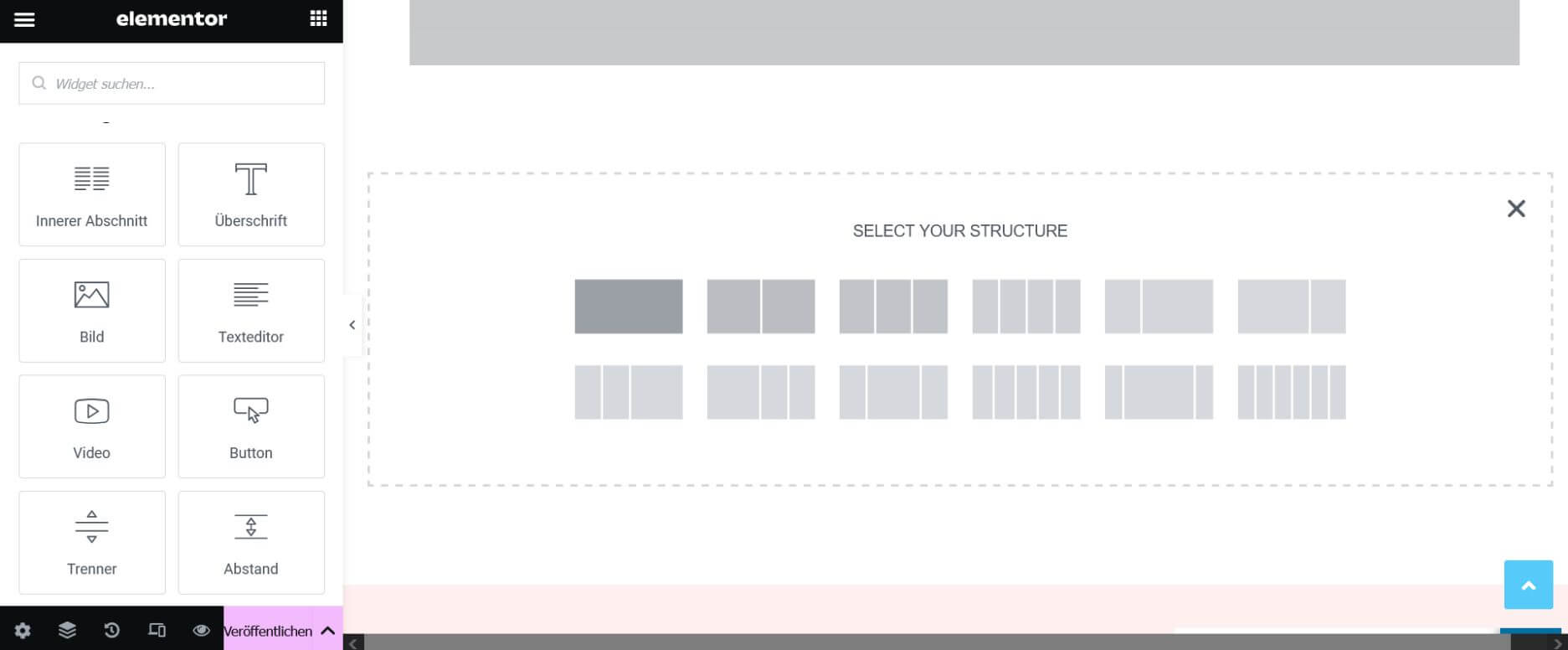
Alternativ kannst du einen Pagebuilder verwenden. Die Funktionsweise eines Pagebuilders ähnelt einem Baukasten: Du kannst vorgefertigte Bausteine (je nach Pagebuilder auch Module, Widgets oder Elemente genannt) auswählen und diese per Drag-and-Drop an die gewünschte Stelle auf deiner Webseite ziehen. Das können zum Beispiel Textfelder, Bilder, Buttons oder Videos sein, die du nach Belieben mit deinen Inhalten füllen kannst.
Auf diese Weise kannst du deine Webseite einfach zusammenstellen, indem du die Elemente wie gewünscht verschiebst, anordnest und das Design der einzelnen Module anpasst.
Viele Pagebuilder haben außerdem bereits fertige Vorlagen und vorgefertigte Layouts integriert, die du als Ausgangspunkt für deine Webseite nutzen kannst. Du musst also nicht mit dem gefürchteten weißen Blatt starten, sondern du kannst dir eine passende Vorlage aussuchen und diese deinem Branding anpassen und mit deinen Inhalten füllen.
WordPress Pagebuilder vs. Theme: Unterschiede und Überschneidungen
Auch wenn es an dieser Stelle häufig zu Verwechslungen kommt, ist ein Pagebuilder nicht gleichzusetzen mit (d)einem WordPress-Theme.
Einige WordPress-Themes bieten eigene integrierte Pagebuilder. Diese Theme-basierten Pagebuilder sind speziell auf das jeweilige Theme zugeschnitten und stellen zusätzliche Funktionen und Vorlagen zur Verfügung, die nahtlos mit dem jeweiligen Theme funktionieren. Ein bekanntes Beispiel dafür ist zum Beispiel das Divi-Theme mit dem integrierten Divi Builder.
Im Gegensatz dazu gibt es Plugin-basierte Pagebuilder. Dabei handelt es sich um unabhängige Plugins, die mit nahezu jedem WordPress-Theme verwendet werden können. Sie fügen einen eigenen Menüpunkt im WordPress-Dashboard hinzu und bieten eine breite Palette von Funktionen und Vorlagen, die nicht auf ein bestimmtes Theme beschränkt sind. Ein sehr bekannter Plugin-basierter Pagebuilder ist zum Beispiel Elementor.
Backend Builder, Frontend Builder oder blockbasiert: Arten von Pagebuildern
WordPress Pagebuilder funktionieren auf unterschiedliche Weise. Einer der Hauptunterschiede besteht darin, wie und an welcher Stelle du die Seiten bearbeitest:
- Backend Pagebuilder: Backend Pagebuilder sind in das WordPress-Dashboard integriert und ermöglichen die Bearbeitung von Webseiten im Backend, also im Administrationsbereich der Website. Du siehst also – ähnlich wie im klassischen Editor – eine Bearbeitungsansicht deiner Website und kannst dort Elemente per Drag-and-Drop hinzufügen und/oder anpassen. Um dir die „fertige“ Seite anzuschauen, kannst du die Vorschau-Funktion von WordPress nutzen.
- Frontend Pagebuilder: Frontend Pagebuilder ermöglichen es dir, deine Webseiten direkt auf der „Vorderseite“ der Website zu bearbeiten. In der Fachsprache handelt es sich dabei um eine sogenannte WYSIWYG („What You See Is What You Get“) Bearbeitung. So kannst du direkt bei jeder Anpassung sehen, wie die Seite später aussehen wird, ohne jedes Mal zu speichern und die Seite neu zu laden.
- Blockbasierte Pagebuilder: Im Jahr 2018 hat WordPress selbst den sogenannten Gutenberg-Editor eingeführt, der inzwischen standardmäßig auf neuen Websites aktiviert ist (dazu später mehr). Auch hier liegen einzelne Inhaltsblöcke zu Grunde, die du auf der Webseite platzieren und bearbeiten kannst. Während das allein schon eine Art rudimentärer Pagebuilder darstellt, gibt es inzwischen auch einige Pagebuilder, die auf dieses System aufbauen und weitere nützliche Funktionen hinzufügen. Technisch gesehen handelt es sich dabei ebenfalls um Backend Pagebuilder, der allerdings auf dem Block-Editor von WordPress basiert.
Manche Pagebuilder geben sogar die Möglichkeit, Seiten sowohl im Frontend als auch im Backend zu bearbeiten.
WordPress Pagebuilder verwenden: Ja oder nein?
Unabhängig davon, welchen Pagebuilder du am Ende verwendest, gibt es einige Vor- und Nachteile, die für alle Pagebuilder gleichermaßen (wenn auch in unterschiedlichem Ausmaß) zutreffen.
Vorteile von WordPress-Pagebuildern:
- Benutzerfreundlichkeit: Pagebuilder ermöglichen es dir mit wenigen Klicks, intuitiv Websites und Inhalte per Drag-and-Drop zu erstellen.
- Schnelle Gestaltung: Mit einem Pagebuilder kannst du dank vorgefertigter Module und Vorlagen komplexe Layouts in kurzer Zeit erstellen.
- Anpassungsfähigkeit: Pagebuilder bieten dir eine Vielzahl von Anpassungsoptionen, um das Design und die Struktur deiner Webseiten deinen individuellen Bedürfnissen anzupassen.
- Kein Programmierwissen erforderlich: Mit einem Pagebuilder kannst du auch als Nicht-Informatiker:in, ansprechende und professionelle Websites gestalten, ohne auch nur eine Zeile Code schreiben zu müssen.
- Responsives Design: Die meisten Pagebuilder bieten Funktionen zur Erstellung von Webseiten, die sich automatisch an verschiedene Bildschirmgrößen und Geräte anpassen. Oft hast du sogar die Möglichkeit, die Ansicht am Handy oder Tablet gesondert zu bearbeiten
Nachteile von WordPress-Pagebuildern:
- Potenziell längere Ladezeiten: Oft generieren Pagebuilder im Hintergrund viel zusätzlichen Code, was die Ladezeit deiner Website beeinträchtigen kann.
- Abhängigkeit: Eine Webseite, die du mit einem Pagebuilder erstellt hast, kannst du in der Regel ausschließlich mit diesem Pagebuilder bearbeiten. Möchtest du im Nachhinein zu einem anderen Anbieter wechseln, musst du oftmals wieder bei 0 starten.
- Überforderung: Da Pagebuilder in der Regel sehr viele Einstellungs- und Formatierungsmöglichkeiten bieten, kann dies besonders auf Anfänger:innen zunächst überwältigend wirken. Es braucht Zeit, um sich mit den Funktionen und der Arbeitsweise eines Pagebuilders vertraut zu machen.
- Kompatibilitätsprobleme: In einigen Fällen können Pagebuilder Probleme mit bestimmten Themes, Plugins oder WordPress-Updates verursachen.
Insgesamt bieten WordPress Pagebuilder also eine leistungsstarke Möglichkeit, ansprechende Websites zu gestalten. Trotzdem solltest du die Vor- und Nachteile sorgfältig abzuwägen, bevor du dich dafür entscheidest, einen Pagebuilder zu verwenden.
Was gilt es bei der Auswahl eines Pagebuilders zu beachten?
Aber gehen wir einen Schritt weiter. Du möchtest gerne einen Pagebuilder verwenden, aber weißt nicht, wie du dich entscheiden sollst? An folgenden Kriterien kannst du dich orientieren:
Auswahl-Kriterien für (Website-)Anfänger:innen
- Benutzerfreundlichkeit: Am besten wählst du einen Pagebuilder, der eine intuitive und benutzerfreundliche Oberfläche bietet. Ein einfacher Drag-and-Drop-Editor ist ideal, um ohne technische Kenntnisse ansprechende Seiten zu erstellen.
- Vorlagen und Layouts: Viele Pagebuilder bieten die Möglichkeit, dass du dir bereits vor dem Kauf die enthaltenen Vorlagen und Layouts ansehen kannst. Wenn du da eine findest, die genau deinen Vorstellungen entspricht, ist das ein klarer Pluspunkt für den jeweiligen Pagebuilder
- Support und Dokumentation: Gerade am Anfang ist es hilfreich, wenn der Pagebuilder eine umfassende Dokumentation und einen guten Support bietet, um bei Fragen und Problemen Unterstützung zu erhalten. Achte darauf, dass es beides in einer Sprache gibt, die du gut genug beherrscht, um auch technische Spezifikationen und Anleitungen zu verstehen.
- Preisgestaltung: Natürlich darf auch der Preis des Pagebuilder eine Rolle spielen. Es gibt kostenlose Pagebuilder, die zumindest ein paar Basis-Funktionen beinhalten, sowie kostenpflichtige Premium-Versionen mit erweiterten Funktionen. Überlege, welche Funktionen du wirklich benötigst und vergleiche auch die Preise der verschiedenen Anbieter.
Auswahl-Kriterien für Fortgeschrittene:
- Funktionsvielfalt und Flexibilität: Wenn du sehr spezifische Anforderungen und Wünsche hast oder erweiterte Funktionen benötigst, solltest du vorab prüfen, welche Pagebuilder die benötigten Funktionen bieten.
- Theme-Kompatibilität: Wenn du bereits ein WordPress-Theme verwendest oder ein bestimmtes Theme im Auge hast, solltest du sicherstellen, dass der Pagebuilder gut damit zusammenarbeitet und keine unerwünschten Konflikte verursacht.
- Performance: Manche Pagebuilder beeinträchtigen die Ladezeit deiner Website mehr als andere. Informiere dich am besten vorab, welcher Pagebuilder (in Kombination mit deinem Theme) die Performance deiner Website am wenigsten beeinträchtigt.
- Code-Qualität: Prüfe, ob der Pagebuilder qualitativ hochwertigen, sauberen und gut strukturierten Code generiert. Dies kann die Wartbarkeit und Leistung der Website beeinflussen.
5(+1) Pagebuilder im Vergleich
Genug der Theorie. Lass uns in die Praxis wechseln. Im folgenden stelle ich dir fünf Pagebuilder vor, mit denen ich bereits (im Rahmen von Kund:innenprojekten) gearbeitet habe:
Elementor



Elementor* ist vermutlich einer der bekanntesten Pagebuilder für WordPress. In Elementor kannst du deine Seiten dank einer intuitiver Drag-and-Drop-Oberfläche direkt im Frontend bearbeiten.
Elementor kannst du in der kostenlosen Basis-Version ganz einfach als Plugin herunterladen, unabhängig davon, welches Theme du verwendest. Die Pro-Version ist ab 59 $/Jahr (Stand September 2023) erhältlich.
Vorteile von Elementor
- Intuitive Benutzeroberfläche: Elementor bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche, die es einfach macht, hochwertige Beiträge und Seiten zu erstellen.
- Ausführliche Dokumentation: Elementor hat ein umfangreiches Help Center (Englisch), wo du auf viele Fragen direkt eine Antwort findest. In der Pro-Version ist auch Premium-Support enthalten. Aufgrund der großen Bekanntheit gibt es außerdem zahlreiche Elementor Anleitungen und Tutorials (auch auf Deutsch).
- Kostenlose Version verfügbar: Von allen hier vorgestellten Pagebuildern ist Elementor der Einzige, der eine kostenlose Basis-Version zur Verfügung stelle.
- Viele Integrationen (Pro-Version): Da Elementor so bekannt ist, verfügt es über direkte Schnittstellen zu zahlreichen anderen beliebten Tools im Online-Business (z. B. Newsletter-Tools, CRM-Tools, Automatisierungstools). Damit ist es zum Beispiel möglich, direkt in Elementor Newsletter-Anmelde-Formulare zu erstellen und dafür die Double-Opt-In-Funktion deines Newsletter-Tools zu verwenden.
- Große Auswahl von Vorlagen (Pro-Version): Elementor stellt dir eine Bibliothek von Vorlagen zur Verfügung, die du nutzen und nach deinen Vorstellungen anpassen kannst.
- Große Auswahl an Elementen (Pro-Version): Du kannst aus über 50 Elementen auswählen, die du auf deiner Website platzieren kannst. Dabei kannst du unter anderem sogar sogenannte Widgets anderer Plugins verwenden (wenn du zum Beispiel ein Kalendertool verwendest, kannst du in vielen Fällen diesen Kalender dann ebenfalls per Drag and Drop auf deiner Seite einfügen)
- Theme Builder (Pro-Version): Elementor bietet dir sogar die Möglichkeit, benutzerdefinierte Kopf- und Fußzeilen sowie andere globale Elemente nach deinen Wünschen zu erstellen. Das ist sonst nur in deinem WordPress Theme möglich und dort sind die Optionen (je nach Theme) oft deutlich beschränkter als in Elementor.
- Pop-Up Builder (Pro-Version): Im Gegensatz zu vielen anderen Pagebuildern, verfügt Elementor über eine integrierte Funktion, Pop-Ups zu erstellen.
Nachteile von Elementor:
- Längere Ladezeiten: Da im Hintergrund viel (teil unnötiger) Code generiert wird, kann sich Elementor negativ auf die Ladezeit deiner Website auswirken.
Mein Fazit:
Ich persönlich bin großer Fan von Elementor. Das liegt zum einen daran, dass sich damit bereits in der kostenlosen Version sehr schöne Webseiten erstellen lassen. Im Vergleich zu anderen hier genannten Pagebuildern funktioniert Elementor meiner Meinung nach außerdem am zuverlässigsten. Außerdem bin ich großer Fan des (in der Pro-Version) integrierten Pop-Up-Builders.
Divi Builder



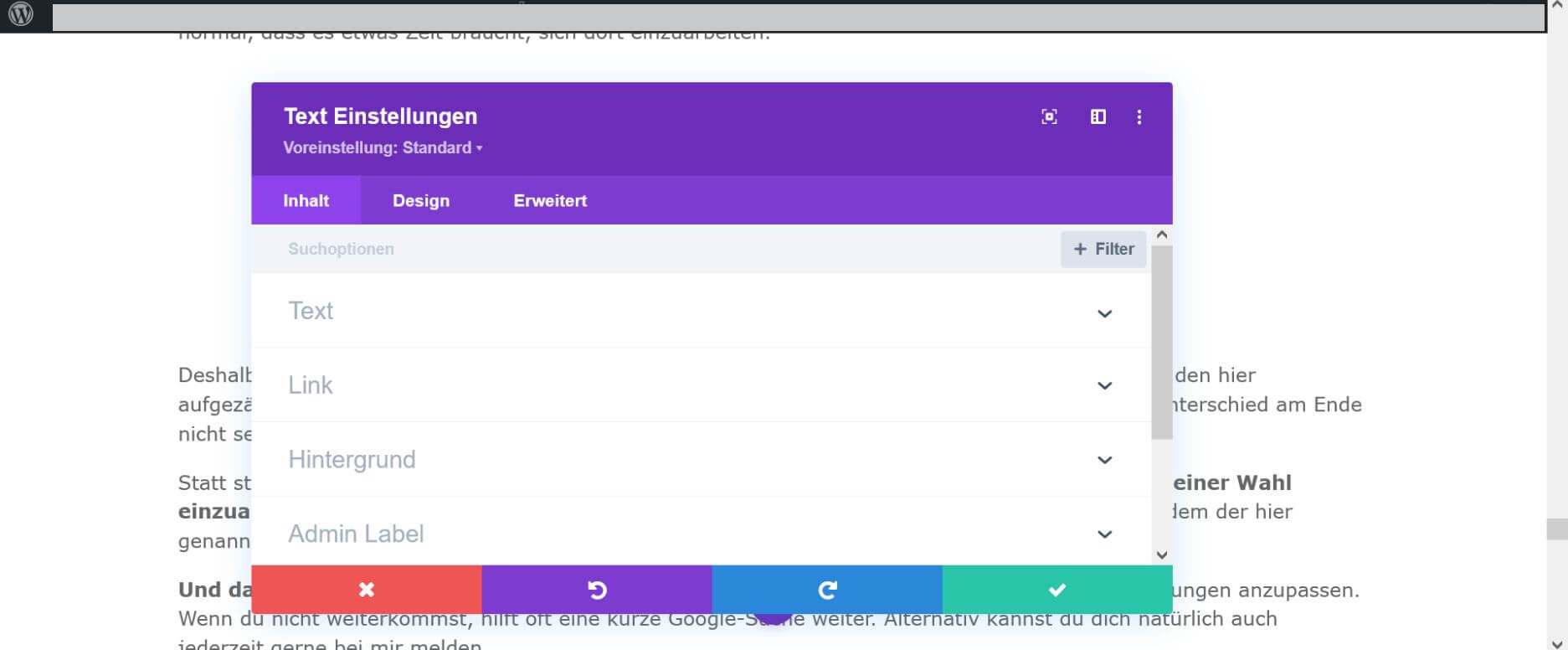
Auch wenn der Divi-Builder* de facto auch ohne das zugehörige Divi-Theme funktioniert, so kommt in den meisten Fällen doch beides gemeinsam zum Einsatz. Beim Divi Builder handelt es sich in erster Linie ebenfalls um einen Frontend-Builder, obwohl es auch einen integrierten Backend-Builder gibt, den du aktivieren kannst.
Die Divi-Lizenz (bzw. Elegant Themes-Lizenz, der Konzern hinter Divi) beinhaltet nicht nur den Pagebuilder, sondern auch zwei verschiedene Themes, sowie zwei Plugins, die weitere nützliche Funktionen bereitstellen. All das gibt es für 89 $ pro Jahr oder alternativ 249 $ als Lifetime-Lizenz. Bist du einmal im Besitz einer Lizenz, kannst du diese auf so vielen Websites verwenden, wie du magst. (Stand September 2023).
Vorteile des Divi Builder
- Intuitive Benutzeroberfläche: Auch Divi bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche, dank der du in verhältnismäßig kurzer Zeit professionelle Webseiten erstellen kannst..
- Ausführliche (Video-)Anleitungen und Erklärungen: In der Divi Documentation gibt es jede Menge Erklärungen, Anleitungen und Tipps (alles englisch), die dir helfen, wenn du an der ein oder anderen Stelle nicht weiterkommst. Außerdem gibt es den Divi Blog (ebenfalls englisch), wo Fortgeschrittene Nutzer:innen jede Menge Inspiration finden, was mit Divi jenseits der Standardfunktionen so alles möglich ist. Aufgrund der großen Beliebtheit von Divi auch im deutschsprachigen Raum gibt es außerdem auch einige deutschsprachige Anleitungen und Tutorials.
- Große Auswahl von Vorlagen: Auch in Divi ist eine Bibliothek mit zahlreichen Vorlagen enthalten, die du als Basis für deine Webseiten nutzen kannst.
- Kommt mit eigenem Theme: Verwendest du den Divi Builder gemeinsam mit dem Divi Theme, greift beides nahtlos ineinander und du brauchst keine Kompatibilitätsprobleme oder ähnliches zu befürchten.
- Lifetime-Lizenz und unbegrenzte Webseiten: Aus meiner Sicht ein sehr faires Angebot, insbesondere im Hinblick darauf, dass Divi dir bei Kauf unbegrenzt viele Lizenzen zur Verfügung stellt.
Nachteil des Divi Builders:
- Längere Ladezeiten: Wie auch bei Elementor, ist der von Divi im Hintergrund generierte Code oft sehr umfangreich, was sich negativ auf die Geschwindigkeit deiner Website auswirkt
- Kompatibilitätsprobleme: Verwendest du den Divi Builder ohne das zugehörige Theme, kann es vereinzelt zu Kompatibilitätsproblemen kommen
Mein Fazit:
Diese Website ist mit Divi erstellt, das sagt vermutlich schon alles 😉 Ich persönlich arbeite sehr gerne mit Divi und hatte bisher kaum Probleme (lediglich beim Drag und Drop auf sehr langen Websites passiert es manchmal, dass die Blöcke nicht ganz da landen, wo ich sie gerne hätte haben wollen).
Exkurs: Elementor vs. Divi – Welcher Pagebuilder ist besser?
Sowohl Divi als auch Elementor werden sehr häufig für WordPress-Anfänger:innen empfohlen und dieser Empfehlung kann ich mich vorbehaltlos anschließen. Aber welcher Pagebuilder ist denn jetzt besser, Divi oder Elementor?
Ehrlich gesagt glaube ich, dass das relativ egal ist. Beide Pagebuilder funktionieren sehr ähnlich, haben ähnliche Module/Elemente und beide kommen mit einer umfangreichen Dokumentation sowie zahlreichen Vorlagen. Und auch wenn beide für einen Pagebuilder verhältnismäßig intuitiv zu bedienen sind, wird es besonders für Anfänger:innen trotzdem eine Weile dauern, bis du dich eingearbeitet hast und jeweils weißt, wo die wichtigsten Funktionen zu finden sind.
Müsste ich einen Favoriten wählen, würde ich mich inzwischen wahrscheinlich für Elementor entscheiden. Dort gibt es (meiner Meinung nach) ein paar Funktionen, die mir in Divi fehlen (z. B. das Festlegen von individuellen Spaltenbreiten, ineinander verschachtelte Abschnitte, mobil umgekehrte Spalten, Pop-Ups ohne Formulare). Die einzige Divi-Funktion, die mir in Elementor fehlt, ist die Möglichkeit, ganze Zeilen als globales Element zu speichern.
Letztlich ist aber nichts davon so entscheidend, als dass ich deshalb von einem der beiden Pagebuilder von vornherein abraten würde.
Daher meine Empfehlung an dich: Schau dir beide Pagebuilder in Ruhe auch von innen an (z. B. indem du Youtube-Tutorials ansiehst) und entscheide für dich, welcher dir persönlich besser gefällt/intuitiver erscheint. Hilft das immer noch nicht weiter, entscheide dich für das Preismodell, das dir am meisten zusagt. So oder so kannst du nicht viel falsch machen.
Thrive Architect



Thrive Architect* ist ebenfalls ein Pagebuilder, der sich speziell an Anfänger:innen richtet. Du kannst den Thrive Architect entweder alleinstehend kaufen und verwenden oder als Teil der Thrive Suite*, einem Bundle sämtlicher Produkte aus der Thrive-Familie, mit sämtlichen Funktionen, die du dir nur wünschen kannst.
Den Architect gibt es für 99 $/Jahr, die Thrive Suite ab 299 §/ Jahr (Stand September 2023). Hast du ein Thrive Produkt erworben, musst du zunächst die Thrive Suite (als Plugin) auf deiner Website installieren. Das funktioniert unabhängig davon, welches Theme du nutzt. Dort gibst du dann deine Lizenz ein und je nachdem, welche(s) Produkt(e) du gekauft hast, kannst du jetzt von dort aus den Architect und weitere Plugins herunterladen.
Vorteile des Thrive Pagebuilders:
- Intuitiv bedienbar: Wie auch bei den vorangegangenen Pagebuildern, bietet Thrive dir die Möglichkeit, Elemente per Drag and Drop auf deiner Website zu verschieben und diese (mehr oder weniger nach Belieben) zu bearbeiten.
- Conversion-Optimierung: Thrive Architect ist darauf ausgelegt, Websites zu optimieren, um Conversions zu maximieren. Das zeigt sich zum Beispiel daran, dass es unzählige Möglichkeiten gibt, Formulare einzubinden und zu bearbeiten.
- Viele Integrationen: Aufgrund der großen Bekanntheit (und der Conversion-Optimierung) stellt Thrive Anbindungen an zahlreiche andere Online-Business-Tools zur Verfügung.
- Gute Dokumentation: Auch Thrive hat einen umfangreichen Hilfebereich mit zahlreichen Erklärungen, Anleitungen und Tutorials (englisch). Auch auf Deutsch lassen sich diverse Videos und Anleitungen finden.
- Zahlreiche Vorlagen (insbesondere für Landingpages): Thrive Themes bietet eine Vielzahl von Vorlagen und vorgefertigten Conversion-Elementen, die dabei helfen, hochkonvertierende Landingpages und Verkaufsseiten zu erstellen.
- Weitere Features und Funktionen in der Thrive Suite: Eines meiner Highlights aus der Thrive Suite ist zum Beispiel der Thrive Quiz Builder*, mit dem du in wenigen Klicks Quiz‘ und Umfragen erstellen kannst.
Nachteile des Thrive Pagebuilders:
- Jenseits der Standardfunktionen eher unübersichtlich: Thrive ist primär auf Anfänger:innen ausgelegt. Das bedeutet auch, dass fortgeschrittene (Design-)Funktionen und Anpassungen oft versteckt oder nur über Umwege zu erreichen sind.
- Längere Ladezeiten: Auch Thrive generiert sehr umfangreichen Code, der sich negativ auf die Ladezeit der Seiten auswirkt. Auch wenn du nur den Architect (oder eine andere Funktion) verwendest, musst du zunächst die gesamte Thrive Suite installieren, was ebenfalls unnötig Speicherplatz braucht.
Mein Fazit:
Ich persönlich bin kein großer Fan des Thrive Architect als Pagebuilder. Möglicherweise liegt es daran, dass ich zu sehr an Divi/Elementor gewöhnt bin, aber mir erscheint Thrive auch nicht deutlich intuitiver als andere Pagebuilder. Ich habe außerdem die Erfahrung gemacht, dass manche Einstellungen manchmal einfach nicht übernommen werden und dass auch die Historie (über die sich vorgenommene Änderungen rückgängig machen lassen) schlecht bis gar nicht funktioniert. Der Fairness halber muss ich aber dazu sagen, dass ich im Vergleich erst mit deutlich weniger Thrive-Websites, als mit Divi und Elementor gearbeitet habe.
Meine Empfehlung ist es, wenn du Thrive verwendest, direkt die gesamte Suite zu nutzen, so dass du den vollen (und meiner Meinung nach einzigartigen) Funktionsumfang aller Thrive-Produkte für dich nutzen kannst. Die überwiegen dann auch bei Weitem meine Vorbehalte gegen den Thrive Architect.
Avada



Avada ist WordPress Theme und Pagebuilder in einem. Mit Avada kannst du deine Webseiten sowohl im Frontend, als auch im Backend bearbeiten und nach Lust und Laune gestalten.
Die Lizenz für eine Avada-Website kostet einmalig 69 $. Darin enthalten ist das Theme inkl. Pagebuilder, 6 Monaten Support und einigen zusätzlichen Add-Ons, die dir das Gestalten deiner Webseiten erleichtern (Stand September 2023).
Vorteile des Avada Pagebuilders:
- Umfangreiche Funktionalität: Avada stellt zahlreiche Module zur Verfügung, die du zur Erstellung deiner Webseiten per Drag and Drop nutzen kannst.
- Anpassung im Front- und Backend möglich: Je nachdem, wie du lieber arbeitest, bietet dir Avada die Möglichkeit, deine Seiten sowohl im Front- als auch im Backend zu bearbeiten.
- Keine Kompatibilitätsprobleme: Da Avada Theme und Pagebuilder in einem ist, greift beides nahtlos ineinander und du brauchst dir keine Gedanken machen, dass irgendetwas nicht funktioniert.
- Große Auswahl von Vorlagen: Auch für Avada gibt es zahlreiche Vorlagen, die du nutzen und nach deinen Vorstellungen anpassen kannst.
- Dokumentation: Avada verfügt über eine umfassende Dokumentation und einen professionellen Support, der bei Fragen und Problemen zur Seite steht.
Nachteile des Avada Pagebuilders:
- Performance: Auch Avada generiert im Hintergrund viel (teils unnötigen) Code, der die Website unnötig langsam macht. Es gibt zwar integrierte Optimierungsfunktionen, die reichen aber nicht an das Niveau von entsprechenden Plugins wie WP Rocket o. ä. heran.
- Abhängigkeit vom Theme: Avada Theme und Pagebuilder sind untrennbar verbunden verbunden, was bedeutet, dass du das Theme verwenden musst, um den Builder nutzen zu können. Auch der Wechsel zu einem anderen Theme könnte Schwierigkeiten verursachen.
- Begrenzter Support-Zeitraum: Der aktive Support-Zeitraum ist auf 6 Monate begrenzt. Möchtest du darüber hinaus Zugriff auf den Support haben, kannst du entsprechend kostenpflichtig um 6 oder 12 Monate verlängern.
Mein Fazit:
Ich habe vergleichsweise lange gebraucht, mich in Avada einzuarbeiten. Inzwischen bin ich von dem Pagebuilder – insbesondere dem Backend Builder – aber ziemlich begeistert. Von allen Buildern, die ich getestet habe, hat Avada für mich am reibungslosesten fuktioniert.
WPBakery Page Builder (ehemals Visual Composer)



Auch WPBakery ist ebenfalls ein recht bekannter Pagebuilder, der es dir ermöglicht, komplexe Layouts ohne Programmierkenntnisse zu erstellen.
Mit WPBakery kannst du deine Seiten wahlweise im Front- oder im Backend bearbeiten. Dabei ist es laut Hersteller mit allen WordPress Themes kompatibel. Die Lifetime Lizenz für den WPBakery Pagebuilder gibt es für 59 $ (Stand September 2023).
Vorteile des WP Bakery Page Builders
- Umfangreiche Funktionen: WPBakery bietet viele Funktionen, um komplexe Layouts zu erstellen. Du kannst aus einer Vielzahl von Blöcken wählen,
- Backend- und Frontend-Bearbeitung: Du kannst selbst entscheiden, welche Form der Bearbeitung dir mehr liegt und deine Seiten sowohl im Backend als auch im Frontend bearbeiten.
- Umfangreiche Dokumentation und Support: Auch für den WPBakery Page Builder gibt es ein umfangreiches Hilfecenter (ebenfalls englisch), sowie ein Support-Team, welches dir bei Problemen zur Seite steht.
- Vorlagen: Du kannst aus über 80 vorgefertigten Layouts und Vorlagen wählen, die du an deine Inhalte und dein Branding anpassen kannst.
- Lifetime-Lizenz: Statt einer jährlichen Gebühr zahlst du nur einmalig und hast dann dauerhaft Zugriff auf Updates und Support.
Nachteile des WP Bakery Page Builders
- Weniger intuitiv: Da es sich beim WPBakery Pagebuilder um einen der älteren Pagebuilder am Markt handelt, kann die Benutzeroberfläche aus meiner Sicht nicht ganz mit den moderneren Konkurrenten mithalten.
Mein Fazit:
Ich persönlich mag den WP Bakery Page Builder weniger gern als z. B. Elementor oder Divi, was unter anderem daran liegt, dass es dort weniger Formatierungs- und Einstellungsmöglichkeiten gibt (oder diese so gut versteckt sind, dass ich sie noch nicht gefunden habe). Dadurch wirkt der WP Bakery Page Builder aber auch etwas schlanker und vielleicht am Anfang weniger überfordernd/überwältigend.
Der Page Builder, der keiner ist: Gutenberg-Editor



Im Jahr 2018 wurde der sogenannte Gutenberg-Editor in WordPress als Standard -Editor eingeführt. Der Gutenberg-Editor basiert dabei auf verschiedenen Blöcken, die du dir ebenfalls per Drag and Drop zusammenstellen kannst.
Damit verfügt bereits der kostenlos in WordPress enthaltene Standard-Editor über eine Basis-Pagebuilder-Funktionalität. Während es die Standardvariante definitiv noch nicht mit Pagebuildern wie Elementor oder Divi aufnehmen kann, gibt es inzwischen verschiedene Themes und Page Builder, die den Gutenberg Editor um entsprechende zusätzliche Blöcke und Design-Einstellungen erweitern.
Vorteile des Gutenberg-Editors:
- WordPress-Standard: Gutenberg ist direkt in den WordPress-Kern integriert, wodurch keine zusätzliche Plugin-Installation erforderlich ist.
- Einfache Bedienbarkeit: Mit dem Gutenberg-Editor kannst du einfache Layouts in kurzer Zeit erstellen. Kopierst du zum Beispiel aus einem Textdokument, legt der Editor automatisch für jeden Absatz einen eigenen Block an und erkennt dabei sogar (sofern richtig formatiert) deine Übersichriften.
- Zukunftssicherheit: Da Gutenberg ein Teil des WordPress-Kerns ist, wird Gutenberg mit hoher Wahrscheinlichkeit auch langfristig unterstützt und weiterentwickelt.
- Kostenlos: Dazu gibt es eigentlich nichts weiter zu sagen 😉
- Keine Bindung an einen Anbieter: Da es sich um den Standard-Wordpress-Editor handelt, sind nahezu alle Themes und Pagebuilder in der Lage, mit Gutenberg erstelle Seiten zu öffnen und zu bearbeiten.
- Performance: Im Vergleich zu „klassischen“ Pagebuildern erstellen Seiten, haben Gutenberg-Seiten meist bessere Ladezeiten, da weniger Code im Hintergrund generiert wird.
Nachteile des Gutenberg-Editors:
- Mangelnde Funktionsvielfalt: Im Vergleich zu „richtigen“ Pagebuildern bietet Gutenberg deutlich weniger fortgeschrittene Funktionen und Layoutmöglichkeiten.
- Keine Bearbeitung im Frontend möglich (WYSIWYG): Gutenberg funktioniert bisher ausschließlich im WordPress Backend, so dass du nicht direkt während der Bearbeitung siehst, wie deine Änderungen sich auf die Seite auswirken.
Mein Fazit:
Auch wenn der Gutenberg-Editor nicht an die „großen“ Pagebuilder heranreicht, geht damit doch viel mehr, als man auf den ersten Blick denkt. Außerdem habe ich das Gefühl, dass die „Einstiegshürde“ für viele Anfänger:innen viel kleiner ist, wenn sie erstmal mit dem Gutenberg-Editor anfangen, da sich Texte dort oft 1:1 einfügen lassen. Besonders für Blogartikel empfehle ich meinen Kund:innen daher oft, einfach den Gutenberg-Editor zu verwenden, statt sich lange mit Pagebuildern aufzuhalten.
Du fühlst dich verloren im Technik-Dschungel?
Fazit: Pagebuilder machen das Erstellen von schönen Websites deutlich einfacher
Wenn du mich fragst, sind WordPress Pagebuilder eine tolle Sache. Sie machen es auch Technik-Laien wie dir und mir (naja okay, vielleicht nicht ganz) möglich, innerhalb kürzester Zeit schön designte Websites zu erstellen. Trotzdem sind Pagebuilder sehr komplexe Tools mit sehr vielen Einstellungsmöglichkeiten und entsprechend ist es völlig normal, dass es etwas Zeit braucht, sich dort einzuarbeiten.

Deshalb mein Ratschlag an dich: Entscheide dich für einen Pagebuilder. Natürlich gibt es neben den hier aufgezählten Pagebuildern auch noch zahlreiche weitere Optionen, aber Fakt ist: So groß wird der Unterschied am Ende nicht sein.
Statt stundenlange Recherche zu betreiben, nutze die Zeit lieber, um dich in den Pagebuilder deiner Wahl einzuarbeiten. Wie gesagt, aus meiner Sicht kannst du mit Elementor oder Divi (oder eigentlich jedem der hier genannten Builder) nicht wirklich viel falsch machen.
Und dann leg los! Suche dir eine Vorlage aus, die dir gefällt und versuche, sie nach deinen Vorstellungen anzupassen. Wenn du nicht weiterkommst, hilft oft eine kurze Google-Suche weiter. Alternativ kannst du dich natürlich auch jederzeit gerne bei mir melden.
Verrate mir: Mit welchem Pagebuilder arbeitest du? Was ist deine Lieblingsfunktion?







Danke für diesen schön strukturierten und informativen Blogartikel! Endlich mal keine Vokabelschlacht sondern hilfreiche Infos 🙂
Ich wusste z.B. gar nicht, dass Thrive hauptsächlich auf Conversion ausgerichtet ist – so kleine Informationen sind immer super hilfreich. Ich nutze nur Gutenberg (und hatte bislang gar nicht richtig verstanden, was daran page builder sein soll). Jetzt bin ich schlauer!
Hallo Kathrin, vielen Dank, es freut mich, dass dir der Beitrag ein wenig weiterhelfen konnte 🙂 Solange du mit dem Gutenberg-Editor gut klarkommst, ist das doch eine absolut valide Lösung 😉