Zuletzt aktualisiert am 25.9.2023
Egal, ob du ein Business hast und gerne neue Interessent:innen auf dich aufmerksam machen möchtest oder ob du gerade auf Weltreise bist und Familie und Freunde auf dem Laufenden halten möchtest: In beiden Fällen ist ein Blog ein guter Weg, das zu tun.
Nachdem du hier bist, gehe ich davon aus, dass du dich bereits ein bisschen mit der Thematik beschäftigt hast. Vielleicht hast du sogar schon eine WordPress-Website und jetzt fragst du dich, wie du dort eigentlich Blogbeiträge erstellen und anzeigen kannst?
Dann bist du hier genau richtig.
Inhalt
Beiträge in WordPress erstellen: So funktioniert’s
Wie viele andere Dinge auch, ist das Erstellen von Beiträgen in WordPress vor allem eine Übungs- und Gewohnheitssache. Wenn du weißt, wo du klicken musst (das erkläre ich dir gleich), wirst du schnell eine Routine finden und das Erstellen neuer Beiträge wird kein Problem mehr für dich sein. Deshalb lass uns am besten direkt loslegen.
Exkurs: Beitrag direkt in WordPress schreiben vs. Beitrag in anderem Programm schreiben
Prinzipiell kannst du selbst entscheiden, ob du deine Beiträge lieber vorschreibst und in WordPress einfügst oder ob du direkt in WordPress schreibst. Je nachdem, für welche Variante du dich entscheidest, solltest du aber ein paar Dinge beachten.
Wenn du deinen Beitrag direkt in WordPress schreibst,…
vergiss nicht, regelmäßig zwischenzuspeichern (ich empfehle mindestens alle fünf Minuten). Dazu kannst du oben rechts auf den Button „Entwurf speichern“ klicken. Dann ist dein Beitrag gespeichert, ohne direkt öffentlich sichtbar zu sein.
Wenn du deinen Beitrag nicht in WordPress schreibst,…
empfehle ich dir, die Formatierung vor dem Einfügen zu entfernen. Das kannst du ganz einfach machen, indem du deinen Text in einen einfachen Texteditor (unter Windows z. B. „Editor“) einfügst. Von dort kannst du ihn erneut kopieren, in WordPress einfügen und anschließend neu formatieren.
Das ist zwar umständlich, aber auf diese Weise verhinderst du, dass irgendwelcher Code aus deinem Textprogramm auf deiner Website landet (dort macht er nämlich nur Probleme).
Neuen Beitrag erstellen und Beitragstext schreiben/einfügen
Um in WordPress einen neuen Beitrag zu erstellen, musst du zunächst ins Dashboard deiner Website. Das ist die Ansicht, die du siehst, sobald du bei WordPress angemeldet bist.
Kleiner Tipp am Rande: Sollten dir in diesem Beitrag (Fach-)begriffe begegnen, die du nicht kennst, schau dir doch mal meinen Technik-Guide an. Dort findest du die wichtigsten Begriffe einfach und verständlich erklärt.
Klicke jetzt links auf „Beiträge“, anschließend auf „Erstellen“. Du kommst jetzt automatisch auf eine Seite, wo du deinen neuen Beitrag schreiben kannst.
Je nachdem, welcher Editor auf deiner Website standardmäßig eingestellt ist, hast du jetzt verschiedene Optionen.
Option 1: Mit klassischem Editor
Im klassischen Editor siehst du exakt ein Eingabefeld, in das du deinen Beitragstext schreiben bzw. einfügen kannst. Das Formatieren deines Textes (z.B. Fetten einzelner Worte) funktioniert genauso, wie du das auch von Textprogrammen wie Word kennst: Du markierst die gewünschten Worte aus und wählst oben in der Leiste die entsprechende Formatierung.
Wenn du mit der Maus über die einzelnen Symbole der Leiste fährst, siehst du eines mit dem Hinweis „Werkzeugleiste umschalten“. Wenn du darauf klickst (oder die Tasenkombination Shift + Alt + Z verwendest), öffnen sich weitere Formatierungsoptionen, mit denen du z. B. die Textfarbe ändern kannst.
Damit deine Leser:innen (und Google) sich besser zurechtfinden, solltest du auf jeden Fall Zwischenüberschriften nutzen und diese auch entsprechend ausweisen. Dies kannst du tun, indem du die jeweilige Überschrift markierst und anschließend oben links in der Leiste (wo standardmäßig „Absatz“ ausgewählt ist) die entsprechende Überschriftenebene auswählst.
Option 2: Gutenberg/Block-Editor
Bereits vor ein paar Jahren hat der sogenannte Block-Editor den klassischen Editor abgelöst. Die Besonderheit beim Block-Editor ist, dass dir jeder Absatz als einzelner Block angezeigt wird. Diese Blöcke kannst du jeweils einzeln bearbeiten, duplizieren, verschieben oder sogar als Vorlage speichern.
Das ist anfangs vielleicht etwas gewöhnungsbedürftig, dafür bietet der Block-Editor aber deutlich mehr Möglichkeiten als der klassische Editor. Es gibt z. B. auch Blöcke, mit denen du Code (besonders praktisch für das Einbinden von Newsletter-Anmeldeformularen), Bildergalerien oder einfach Bild und Text nebeneinander in deinen Blogbeitrag einbauen kannst.
Ähnlich wie beim klassischen Editor, kannst du auch im Block-Editor einfach zu schreiben anfangen oder deinen vorgeschriebenen Text einfügen. In diesem Fall wird automatisch pro Absatz ein Textblock erstellt.
Damit du deinen Text formatieren kannst, klicke einfach in den Block, den du bearbeiten willst. Jetzt werden dir oben die üblichen Formatierungsoptionen angezeigt. Wenn du einen Absatz als Überschrift ausweisen willst, klicke in das Feld mit dem Absatz-Symbol (ganz links). Dir werden jetzt verschiedene Optionen angezeigt, wie du diesen Block „umwandeln“ kannst. Wähle „Überschrift“ aus und anschließend die gewünschte Hierarchie.
Möchtest du einen anderen Block einfügen, kannst du einfach einen neuen Absatz anfangen und rechts auf das Plus klicken (oder „/“ tippen). Dir wird jetzt eine Auswahl der möglichen Blöcke angezeigt. Durch Klick auf die Pfeile neben dem jeweiligen Block-Symbol kannst du den ausgewählten Block ganz einfach nach oben oder unten verschieben.
Vermutlich brauchst du am Anfang ein wenig länger, bis dein Beitrag so aussieht wie er soll. Probiere ruhig ein wenig herum, was alles so möglich ist. Es lohnt sich, versprochen.
Option 3: Mit Pagebuilder
Hast du auf deiner Website einen Pagebuilder wie z. B. Divi oder Elementor installiert, kannst du deine Blogbeiträge auch damit erstellen.
Das nimmt in der Regel aber relativ viel Zeit in Anspruch und macht das Bloggen (besonders für Anfänger:innen) unnötig kompliziert. Deshalb würde ich dir das nur empfehlen, wenn du dich bereits wirklich gut in deinem Pagebuilder auskennst und dir die Formatierungsoptionen des Block-Editors nicht ausreichen.
Einstellungen prüfen
Hast du deinen Beitrag fertig geschrieben und gestaltet, solltest du jetzt noch einen Blick auf die Einstellungen werfen. Diese findest du meistens rechts in der Seitenleiste. Es kann aber auch sein, dass dir manche (oder alle) Einstellungen unter deinem Beitrag angezeigt werden.
Die Seitenleiste kannst du Ein- und Ausblenden, indem du oben rechts auf das Zahnrad klickst.
Je nach verwendetem Theme und Plugins ist es möglich, dass es bei dir mehr Optionen gibt als die hier aufgeführten. Wenn du von den u. g. Einstellungen nicht alle auf Anhieb sehen kannst, klicke oben rechts auf „Ansicht anpassen“ und setze die Häkchen bei den entsprechenden Punkten.
Veröffentlichen
Hier siehst du den Status deines Blogartikels. Im Moment steht dort vermutlich „Entwurf“. Sobald du deinen Beitrag veröffentlicht hast, wird der Status entsprechend angepasst. Wenn du hier auf „Bearbeiten“ klickst, kannst du auch den Status „Ausstehende Überprüfung“ wählen. Das kannst du auswählen, wenn dein Beitrag vor Veröffentlichung noch von einer anderen Person freigegeben werden muss.
Unter „Sichtbarkeit“ kannst du auswählen, wer deinen Beitrag sieht, sobald er veröffentlicht ist. Standardmäßig ist dort „Öffentlich“ ausgewähl, was in den allermeisten Fällen zutreffend sein sollte. Alternativ kannst du hier einstellen, dass dein Beitrag passwortgeschützt oder privat (d. h. nur für Administratoren und Redakteure) sein soll.
Beim Punkt „Sofort veröffentlichen“ kannst du – wenn du auf Bearbeiten klickst – ein Datum auswählen, zu dem dein Beitrag veröffentlicht werden soll. Wählst du ein Datum in der Zukunft und klickst anschließend auf „Planen“, erscheint dein Beitrag automatisch zum gewählten Zeitpunkt. Wählst du ein Datum in der Vergangenheit, musst du trotzdem erst auf „Veröffentlichen“ klicken, damit dein Beitrag sichtbar wird. Als Erscheinungsdatum wird dann aber das von dir gewählte Datum angezeigt.
Autor
Standardmäßig ist hier die Person hinterlegt, die den Blogbeitrag angelegt hat (also vermutlich du selbst). Gibt es noch andere Nutzer:innen auf der jeweiligen Website, kannst du den Autor beliebig ändern.
Kategorien
Hier hast du die Möglichkeit, deinen Beitrag einer (oder mehreren) Kategorien zuzuweisen und dadurch etwas Ordnung in deinen Blog zu bringen. Wenn du noch keine (passende) Kategorie hast, kannst du die auch einfach hier erstellen.
Ich empfehle dir, nicht allzu viele Kategorien zu verwenden (max. 5-7). Nutzt du mehr Kategorien, wird es schnell wieder unübersichtlich und der eigentliche Sinn der Kategorien geht verloren.
Schlagwörter
Ähnlich wie die Kategorien bieten dir auch Schlagwörter die Möglichkeit, deinen Blogbeitrag in bestimmte Themenfelder einzuordnen. Auf diese Weise fällt es Besucher:innen leichter, thematisch verwandte Blogbeiträge zu finden.
Bei kleineren Blogs reicht es aber normalerweise, wenn du dich für eine Variante (Kategorien oder Schlagwörter) entscheidest. Daher empfehle ich dir, den Fokus auf die Kategorien zu legen und die Schlagwörter zu vernachlässigen.
Beitragsbild
Verwendest du in deinem Blogbeitrag Bilder, solltest du eines davon hier als Beitragsbild auswählen. Alternativ kannst du auch ein eigenes Bild dafür erstellen. Das Beitragsbild ist z. B. für die Blogübersichtsseite wichtig. Dort werden all deine Beiträge untereinander angezeigt. Beitragsbilder lockern diese Übersicht auf und helfen den Leser:innen, auf den ersten Blick zu erkennen, worum es in einem Beitrag geht.
Textauszug
Genau wie das Beitragsbild ist auch der Textauszug v. a. für die Übersichtsseite relevant. Schreibe hier am besten einen kleinen Teaser-Text zu deinem Beitrag, der die Leser:innen neugierig macht. Lässt du dieses Feld leer, erstellt WordPress den Textauszug automatisch (i. d. R. nimmt es dafür einfach die ersten Sätze deines Beitrags).
Permalink
Hier kannst du eingeben, unter welchem Link dein Beitrag erreichbar sein soll. Der erste Teil ist dabei durch deine Domain und deine Einstellungen vorgegeben. Damit du den Permalink anpassen kannst, musst du deinen Beitrag zunächst einmal als Entwurf speichern.
WordPress übernimmt jetzt automatisch den Titel der Überschrift als Link, wodurch meist sehr lange Links entstehen. Ich empfehle dir, den Permalink anschließend manuell auf das Wesentliche (bzw. sofern vorhanden deine Keywords) zu kürzen.
Diskussion
Je nach Beitrag kann es sinnvoll sein, Kommentare zu aktivieren oder eben auch nicht. Das kannst du hier auswählen. Wenn du Trackbacks und Pingbacks erlaubst, erscheint unter deinem Beitrag jedes Mal ein Hinweis (inkl. Link), wenn ein anderer (WordPress-)Artikel deinen Beitrag verlinkt hat.
Beitrag veröffentlichen
Du hast es geschafft! Wenn dein Beitrag erstellt und alle Einstellungen richtig sind, kannst du jetzt auf „Veröffentlichen“ (bzw. „Planen“) drücken.
Keine Angst, sollten dir im Nachhinein noch Fehler auffallen, kannst du deinen Beitrag und alle Einstellungen trotzdem noch jederzeit bearbeiten.
Keine Angst, sollten dir im Nachhinein noch Fehler auffallen, kannst du deinen Beitrag und alle Einstellungen trotzdem noch jederzeit bearbeiten.
Die einzige Einstellung, die du nicht leichtfertig ändern solltest, ist der Permalink. Möchtest du diesen nachträglich ändern, solltest du für den alten Link eine Weiterleitung einrichtigen.
Beiträge auf der Website anzeigen
Nachdem du deinen Beitrag jetzt erstellt hast, möchtest du natürlich auch, dass er auf deiner Website sichtbar wird. Dafür solltest du ihn mindestens an einer – besser noch an mehreren Stellen – auf deiner Website einbinden.
Im Normalfall gibt es dafür eine Blogübersichtsseite (bei mir ist das diese hier), auf der alle Beiträge in chronologischer Reihenfolge eingeblendet werden. Außerdem kannst du deine neuesten Beiträge zum Beispiel auf der Startseite einblenden und/oder eigene Kategorieseiten erstellen, in denen nur die Beiträge einer jeweiligen Kategorie sichtbar sind.
Damit du das nicht für jeden neuen Blogbeitrag extra machen musst, kannst du stattdessen ein Beitrags- oder Blog-Modul an der gewünschten Stelle einfügen. Wo immer du dieses Modul einfügst, werden dann automatisch deine neuesten Beiträge eingeblendet. Dabei stehen dir im Normalfall verschiedene Auswahlmöglichkeiten zur Verfügung, du kannst z. B. einstellen, wie viele Beiträge angezeigt werden sollen, wie sie sortiert sein sollen oder ob die angezeigten Beiträge alle aus einer (oder mehreren) bestimmten Kategorien stammen sollen.
Wie genau du das Beitragsmodul einfügst, hängt wieder mit deinem verwendeten Editor zusammen:
Option 1: Mit dem klassischen Editor
Der klassische Editor stellt leider standardmäßig keine Funktion zur Verfügung, um Blogbeiträge automatisch anzuzeigen. In diesem Fall würde ich dir raten, ein Plug-In zu installieren, welches die gewünschte Funktionalität bereitstellt.
Mit dem Plugin „Content Views“ kannst du die Übersicht der Beiträge nach deinen Vorstellungen gestalten und sie anschließend auf den gewünschten Seiten einfügen.
Option 2: Mit dem Gutenberg/Block-Editor
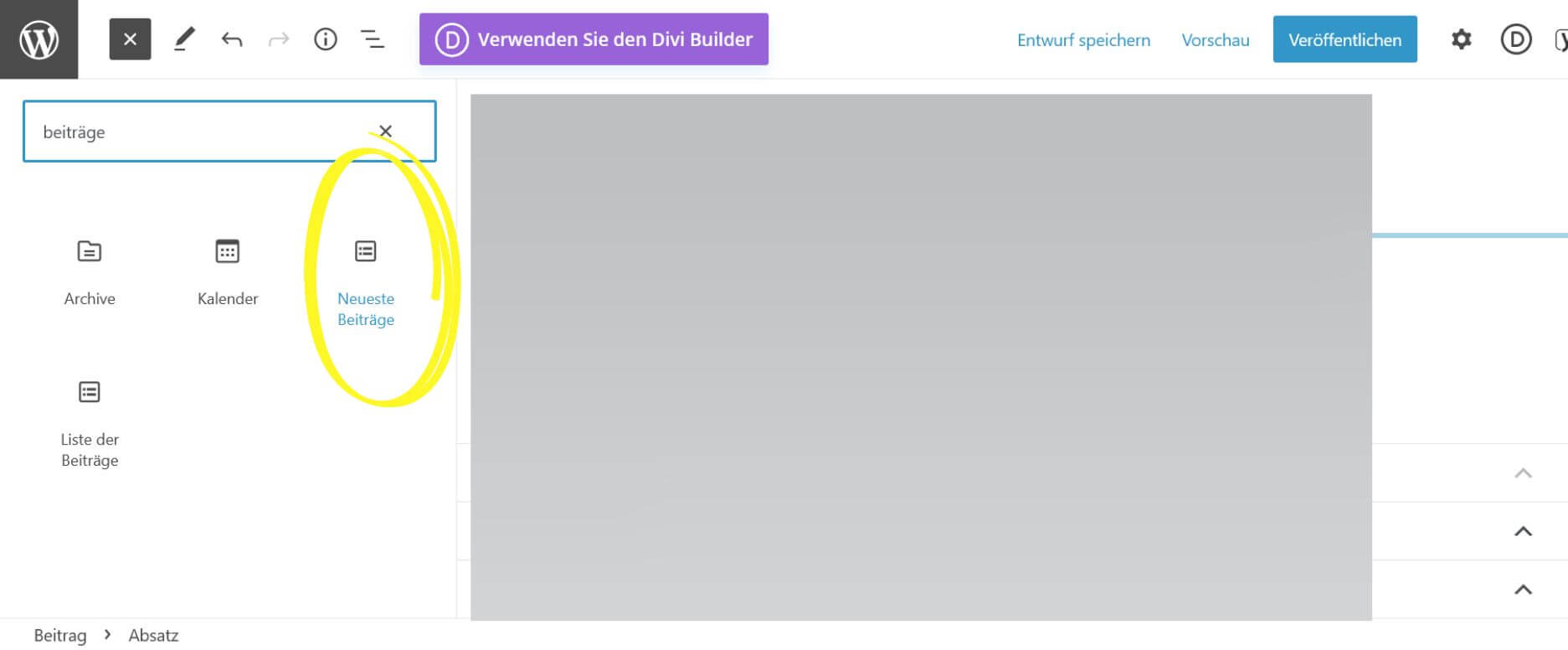
Im Block-Editor kannst du ganz einfach einen Block mit der Übersicht deiner (neuesten) Beiträge erstellen. Klicke dazu auf das „+“ rechts (oder tippe „/“) und suche nach „Neueste Beiträge“.
Anschließend kannst du in den Block-Einstellungen auswählen, welche Informationen du zu deinen Beiträgen anzeigen willst, wie viele Beiträge angezeigt werden sollen und vieles mehr. Teste hier ruhig ein paar verschiedene Einstellungen durch, bis die Übersicht dir gefällt.
Option 3: Mit Pagebuilder
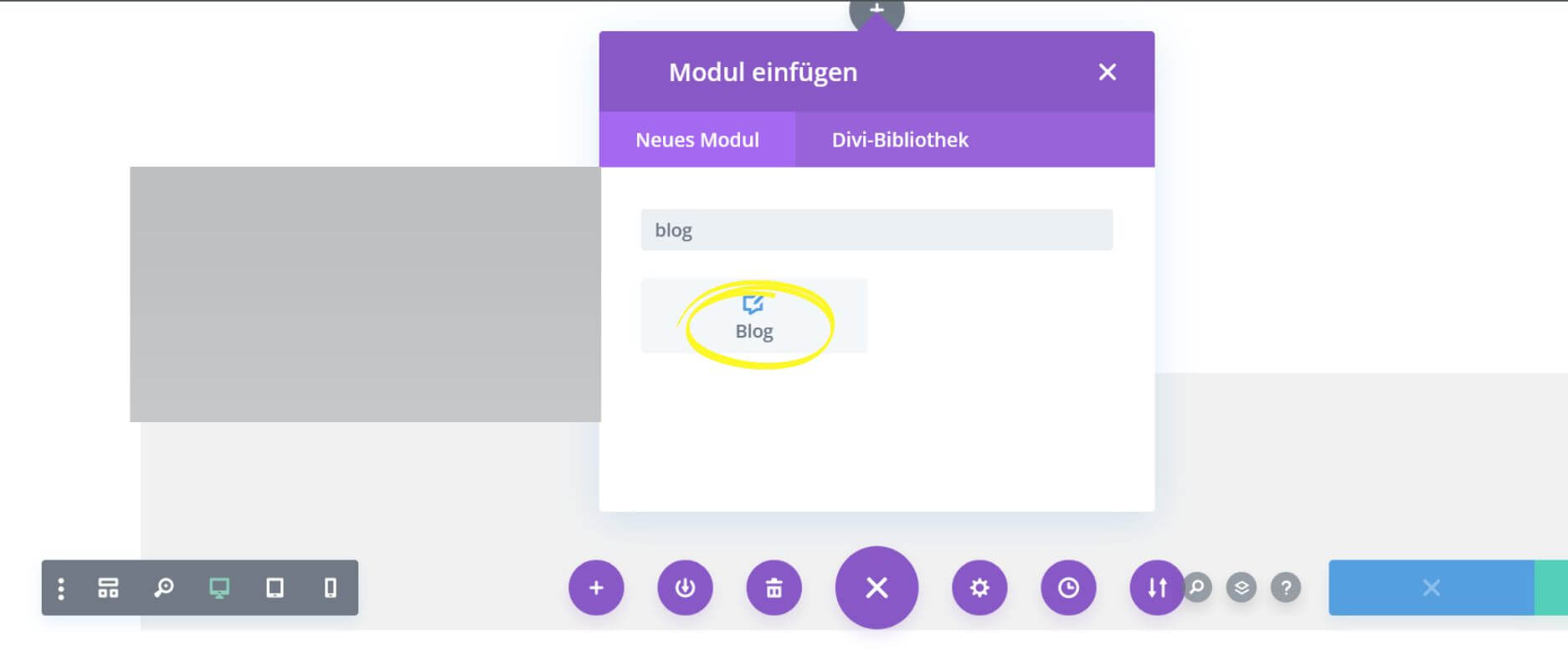
(Nahezu) alle Pagebuilder bieten die Möglichkeit, einen Block/ein Modul mit deinen neuesten Beiträgen anzuzeigen. Suche dazu am besten in der Block-/Modulübersicht nach „Beiträge“, „Posts“ oder „Blog“.
Anschließend kannst du auch hier in den Einstellungen auswählen, welche und wie viele Beiträge angezeigt werden sollen, welche Informationen dazu, aus welchen Kategorien und vieles Weitere. Außerdem bieten dir Pagebuilder in der Regel wesentlich mehr Design-Optionen als der Block-Editor, die es dir ermöglichen, die Übersicht der Blogbeiträge deinen Wünschen entsprechend zu gestalten.
WordPress Beiträge: Tipps und Tricks
Zum Abschluss möchte ich dir noch ein paar kleine Kniffe und Funktionen verraten, die du möglicherweise beim Erstellen deiner Beiträge brauchen wirst:
Öffentliche Vorschau aktivieren
Wenn du Gastartikel o. ä. auf deiner Website veröffentlichst, möchtest du deinen Beitrag möglicherweise vor Veröffentlichung an den Autor/Interviewpartner zur Freigabe senden. Einer der einfachsten Wege dafür ist die sogenannte öffentliche Vorschau.
Da diese Funktion standardmäßig nicht in WordPress vorgesehen ist, brauchst du dafür ein Plugin wie z. B. Public Post Preview.
Damit wird ein zeitlich befristeter Link zu deinem Beitragsentwurf erstellt. Jede Person, die den Link hat, kann damit deinen Beitrag sehen, auch ohne dass dieser schon offiziell veröffentlicht ist.
SEO-Daten hinterlegen
Wenn du dich mit dem Thema SEO ein wenig auskennst, hast du sicher schon davon gehört, dass du dafür (unter anderem) die Meta-Daten deiner Beiträge optimieren solltest.
Auch das geht am einfachsten mit entsprechenden Plugins, z. B. RankMath*. Sobald du eines davon installiert und aktiviert hast, findest du in deinen Beitragseinstellungen ab jetzt auch einen Teil, in dem du deine SEO-Daten eintragen kannst.
Beitragsdatum/Sortierung ändern
Standardmäßig werden deine Beiträge auf der Blogübersichtsseite nach dem Erscheinungsdatum sortiert, wobei der neueste Beitrag zuerst angezeigt wird. Alternativ hast du auch die Möglichkeit, deine Beiträge alphabetisch zu sortieren.
Möchtest du deine Beiträge anders sortieren, geht das am einfachsten, indem du das Veröffentlichungsdatum deiner Beiträge (nachträglich) anpasst. Wie das geht habe ich bereits oben im Abschnitt „Veröffentlichen“ erklärt.
Fazit: Beiträge in WordPress erstellen ist Übungssache
Wenn du noch nie einen Beitrag in WordPress erstellt hast, werden dir diese ganzen Schritt und Einstellungen (und vermutlich auch der Block-Editor) erst einmal sehr umständlich vorkommen. Tatsächlich stellt sich hier aber sehr schnell eine gewisse Routine ein, so dass du nach ein paar Beiträgen genau weißt, was zu tun ist.
Du fühlst dich verloren im Technik-Dschungel?

Wenn dich die vielen Einstellungen überfordern, kannst du diese am Anfang auch erstmal ignorieren und dann später anpassen, wenn du dich bereits etwas besser in WordPress auskennst. Wichtig ist nur, dass du deinen Beitrag veröffentlichst. Denn du hast etwas zu sagen und es wäre schade, wenn dich die Technik davon abhält, das zu tun.
Ich wünsche dir viel Spaß beim Erstellen deiner Blogartikel.
Du hast noch eine Frage dazu oder zu einem anderen WordPress-Thema? Dann stelle sie gerne hier in den Kommentaren und ich schaue, wie ich dir helfen kann.













0 Kommentare